Years of 3D print and circuit hackery have led me to build some pretty crazy contraptions. I tend to favor the kinds of projects that combine art and function and require me to learn something new in order to complete. This project was inspired by the very cool fiber optic projects posted online by Martin Oehler (@maketvee on instructables), John-Paul Wenger (@ItsMrJP on X), and others. I am grateful to find the cool part of Twitter that celebrates people chasing their crazy ideas and sharing what they make.
Design Process
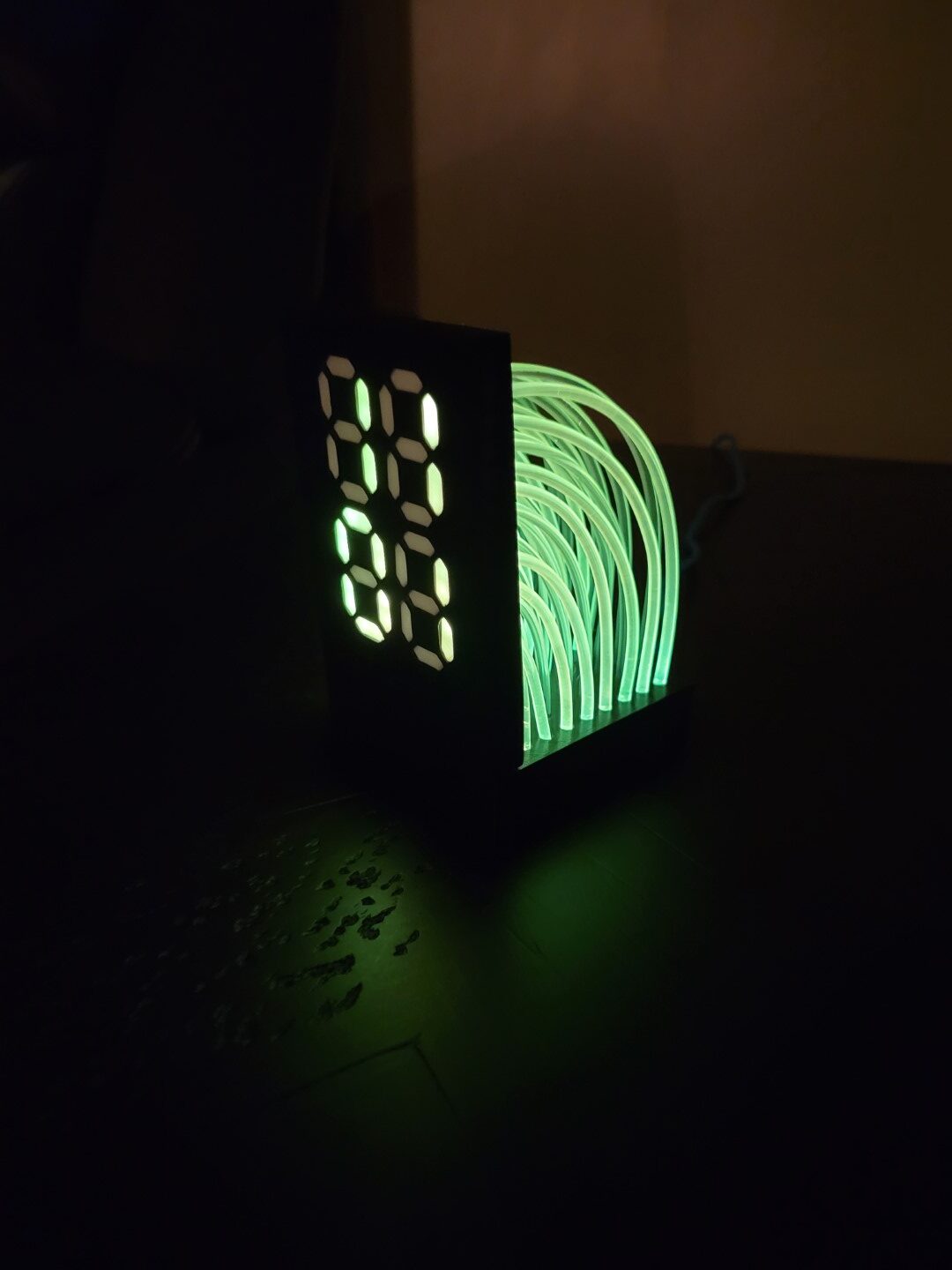
The design for this clock took a while. It evolved from several experimental versions, each one teaching me something new about the limitations and possibilities of combining the light pipes with a variety of different kinds of lights and materials. My goal from the start was to somehow turn these beautiful pipes into a digital clock, while still showing the pipes and how they change colors, to highlight the beauty of the light traveling to the digits.

Figure A shows the original idea I sketched out on the back of an envelope, and Figure B is the first digital rendering done with 123D Design.

As you can see, my first ideas relied heavily on suspending the pipes in place. The intent was to run them through a block of 3D-printed clear PETG that would be a bit blurry, but you could still see the pipes. This idea failed mostly because the block was too big to print on my machine.

So, I made a more compact version next (Figure C). This one was smaller and more printable, but as I quickly found out, the pipes weren’t very visible, and there wasn’t enough contrast in order to be able to see the digits clearly.

So, my next design focused more on contrast, and the possibility of encasing the pipes in acrylic for better visibility (Figure D ). I know. It looks like a potato. Moving on!
This is the point where I gave up on the idea for a while. I didn’t want to just make something that didn’t serve my original idea: a functional clock that highlighted the beauty of the light pipes. But I couldn’t let it go. After a week or so my brain was back on the case, working to solve the problem. How could I suspend the digits, see the lights, and keep it as simple as possible? At this point I was tired of experimenting with acrylic. Too messy!

And so, the last version — the simplest of them all — was my favorite (Figure E ). I guess I had to go the long route, but at least I can say I learned a lot on the way.

The cool part about this version is the holes for mounting the pipes. They’re cone shaped, and the narrowest part is slightly undersized for the PMMA to push through. This helps to grab the pipe and hold it so it’s less likely to fall back out. I found that super glue, hot glue, and even UV-cured acrylic resin failed to hold these pipes in place, so this friction-fit design saved the day. Figure F on the following page shows a close-up of the lens design.
The slight air gap between the end of the pipe and the face of the digit creates a smooth, diffused glow when lit.