Don’t have this issue? Get it in the Maker Shed.
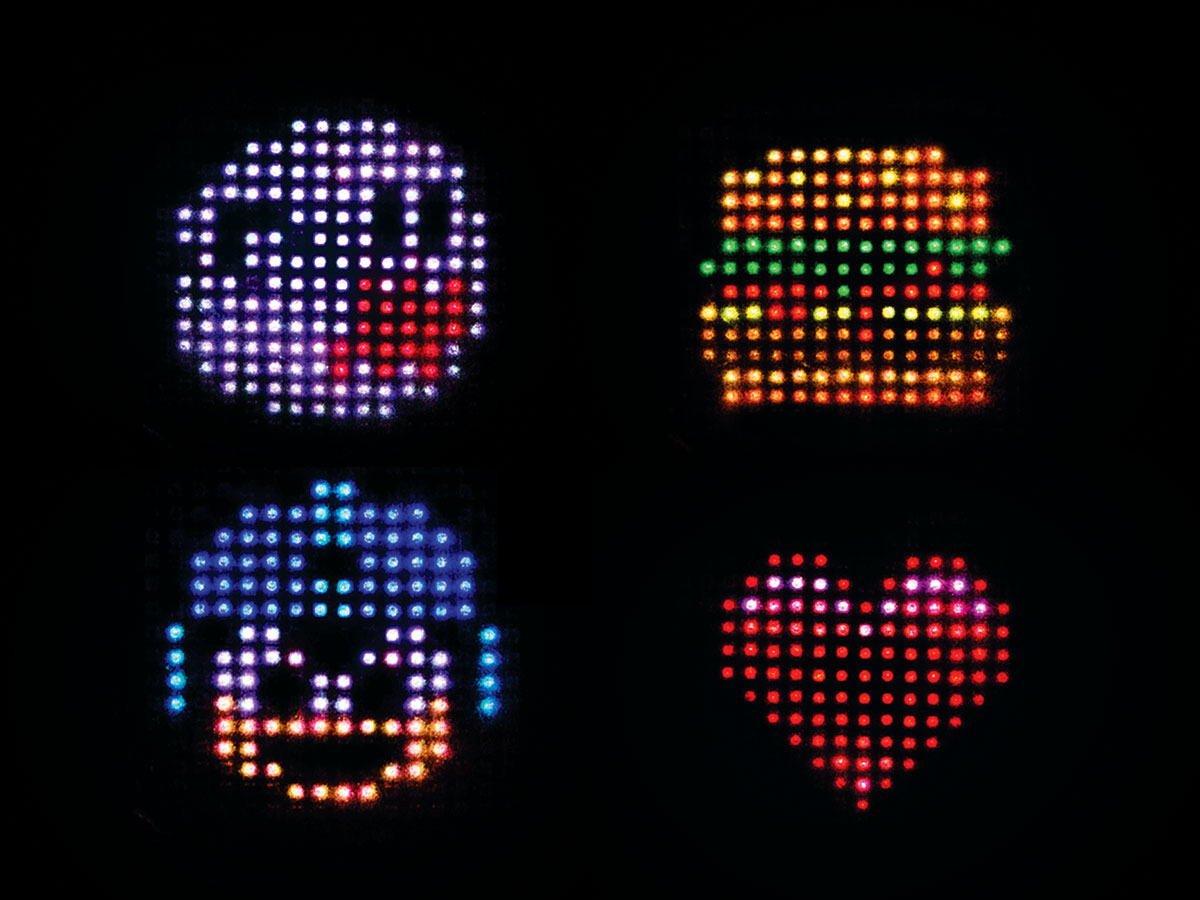
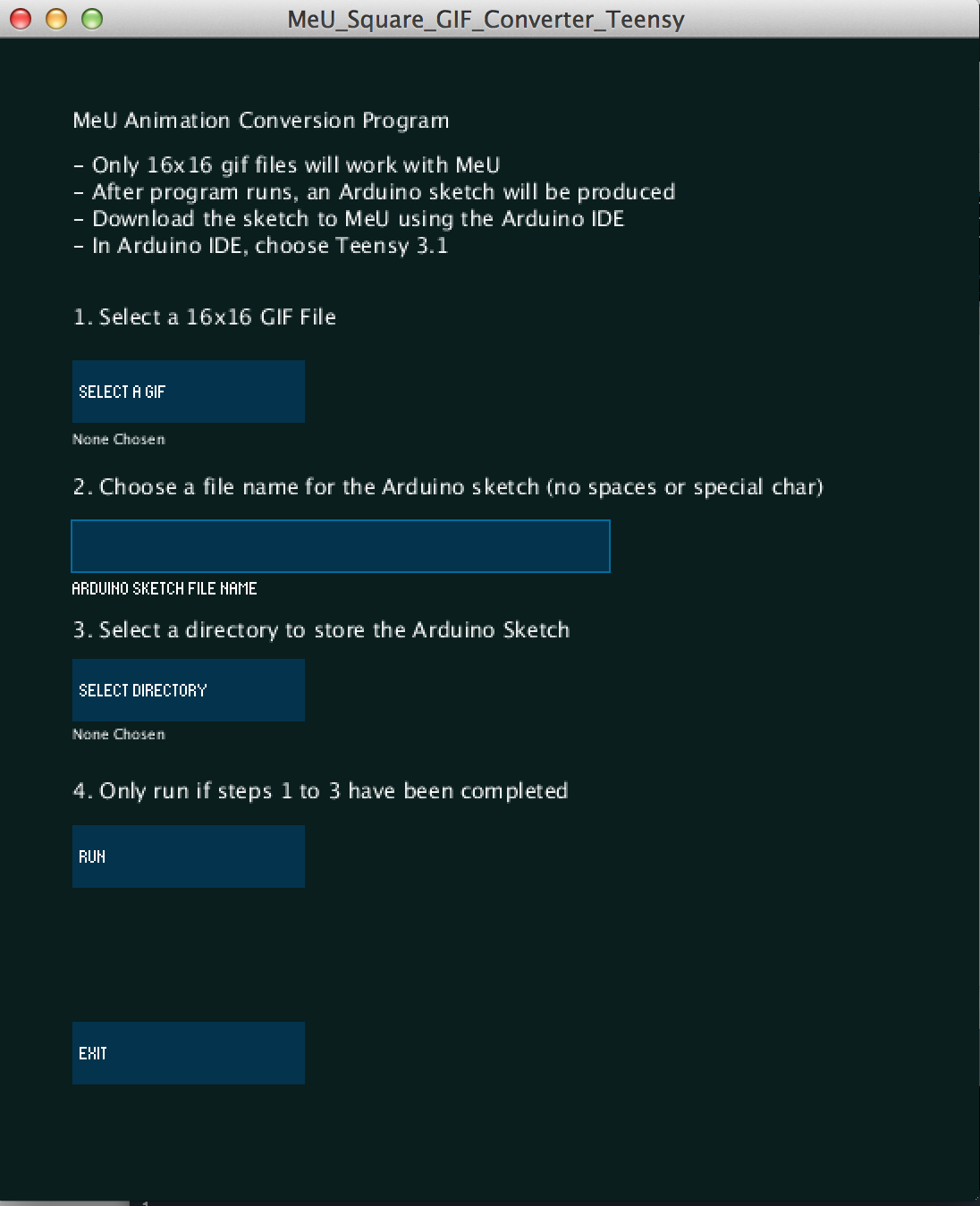
Want to rock big animations on your LED wearables? There’s an easy way to download animated GIFs onto a 16×16 RGB LED matrix using Processing software, Arduino, and the Teensy microcontroller. We designed this project for our new MeU Square matrix but you can use it with any home-built NeoPixel LED grid. We’ve made it easy — all the required code and libraries are on our Github page at github.com/MeULEDs.
Check out our YouTube video on how to do it, then follow along with the step-by-step instructions below.