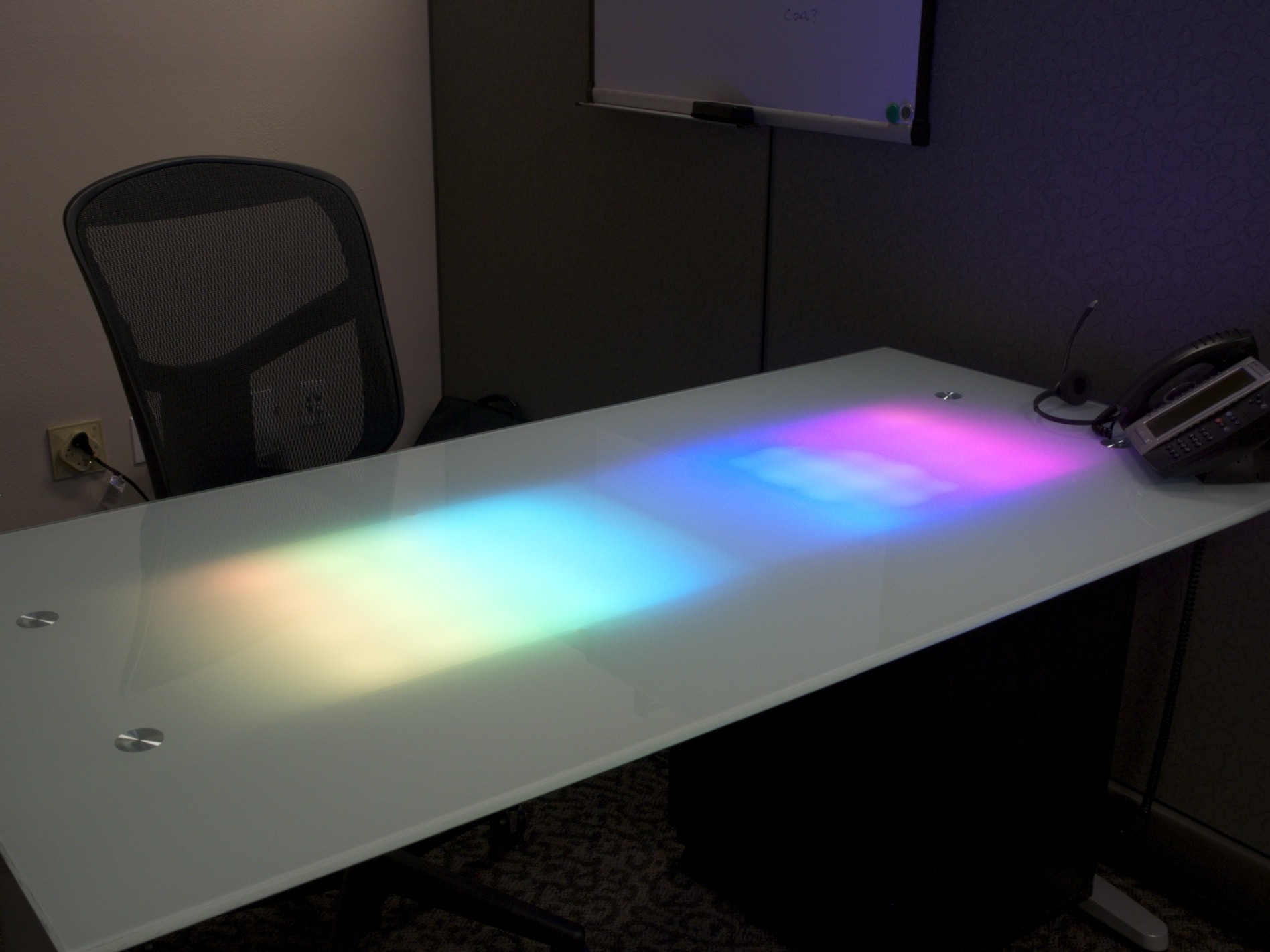
The desk receives event notifications over the network and alters its color and pattern to provide those notifications to the user. The combination of color and location can be used to communicate a wide variety of information.
Simple flashes of different colors inform me of new e-mail, phone, or chat messages. It is also possible to designate individual lights for certain purposes. A light can change from green to red to indicate server health and process load or increase its intensity the longer you ignore your email.
The desk can also run a default pattern between notifications. So far I’ve got the rainbow pattern, a robot sweep, randomly colored pixels, and a test pattern.
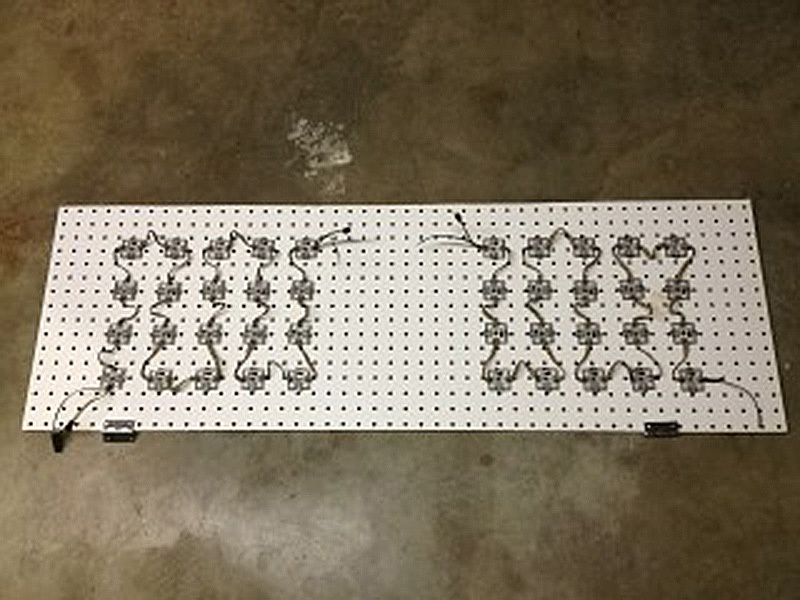
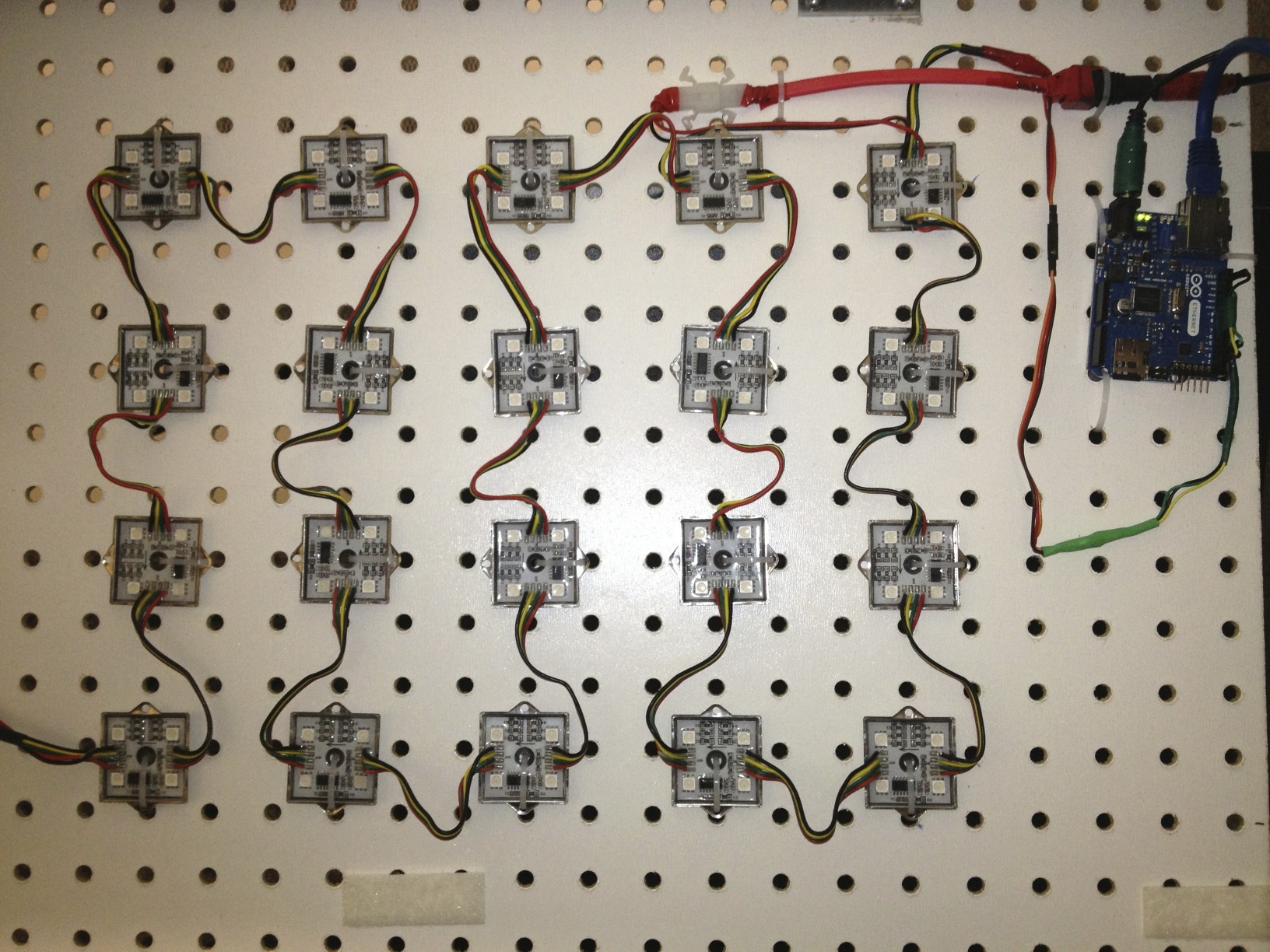
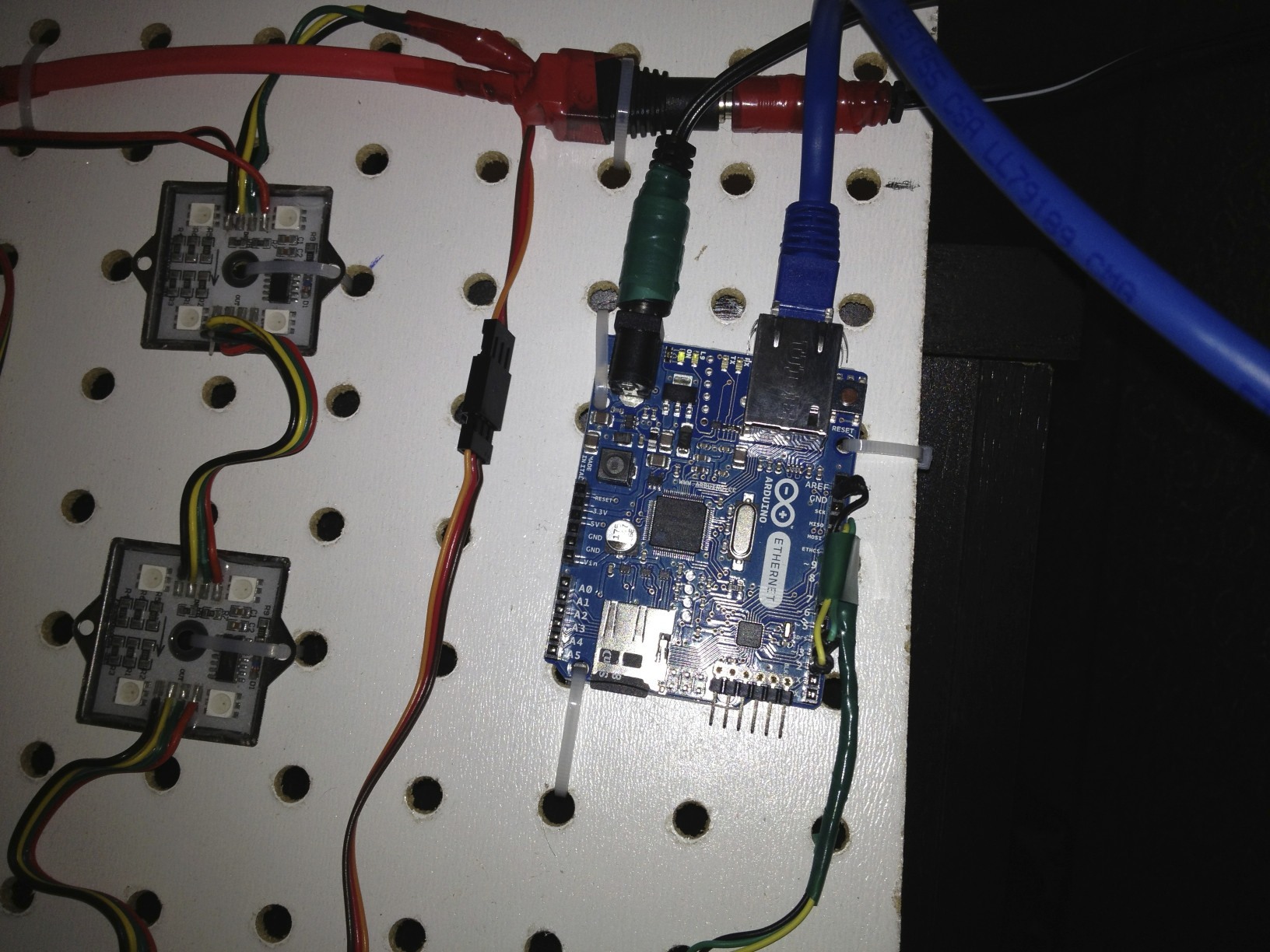
Inside the desk are 40 LED modules that can be individually set to any RGB color. Each module has 4 LEDs, giving a total of 160 LEDs for the desk. An Arduino Uno Ethernet microcontroller listens for incoming HTTP connections and converts this stream into serial commands for the lights. Since the desk is actually a web server, it makes it very easy to send commands to the desk. Every scripting language on the planet can request a web page.
To complete this project, you’ll need some sort of frosted glass surface. Alternatively, I’ve been told that some vellum paper behind regular glass or plexi will also work, but I have not tried it myself. You’ll need to be able to download some source code and load it onto the Arduino. You’ll have to make some wire connections by either twisting, soldering, or crimping. Lastly, the lights will need to be attached to some form of support to keep them in place. If you can do those things, you can do this project.