It has always been a dream of mine to play with the holograms from Star Wars. While that dream may still be a long ways down the line, there is some supplemental hope for my space fantasy. A company called Qualcomm has released a technology called Vuforia, which among many other applications, can help you play with a concept called augmented reality.
Augmented reality is different from entirely virtual reality, which is another type of digital experience that is often lumped together with augmented reality. The primary difference is that virtual reality, or VR, is immersive and places you inside an entirely new world trying its very best to remove you from the physical world. Augmented reality, or AR, does not do this. Instead AR meshes digital experiences and objects — if they can be called objects — together to create something entirely new. To me, this is as close as I can get to the holograms of Star Wars.
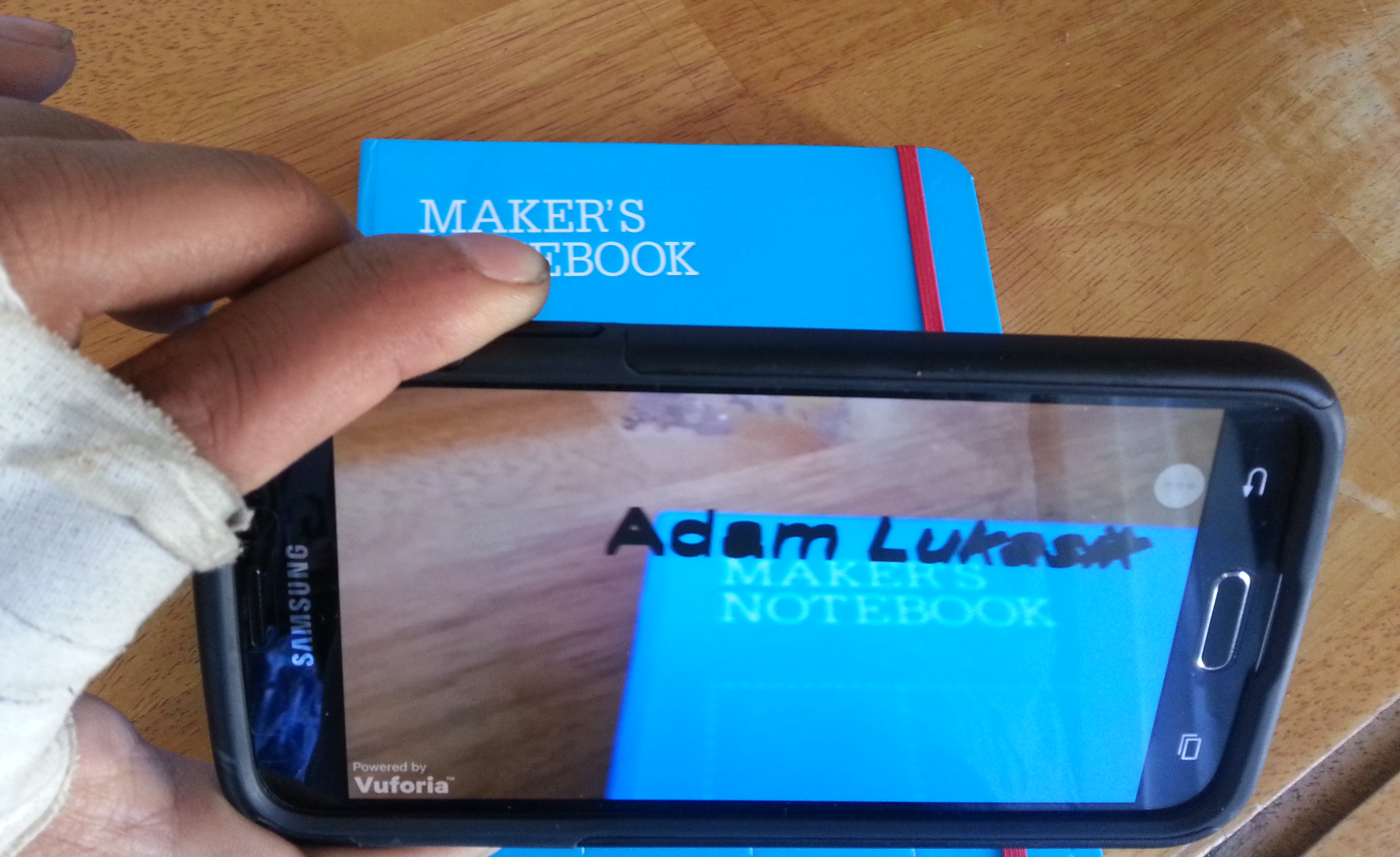
Vuforia enables AR through the use of some specific technology built for mobile phones, and a video game engine called Unity. Fundamentally it works by taking an image, say the “Maker’s Notebook” header on my Make: notebook, and mapping it inside the game engine to a 3D model of my name. Then, using Unity, I export the pictorial trigger and its related 3D model ‘Adam Lukasik’ as an Android game and install that game on my phone.
This game is actually just the view finder on my phone and lets me look at anything, the cool part though is that whenever it “sees” the title of my notebook, it displays my name. This is just the tip of the iceberg as far as what is possible with augmented reality, but setting all this up is complicated enough without getting lost in all the other possibilities. For now let’s just add our names to our notebooks and from there we can make some cool interactive holograms.