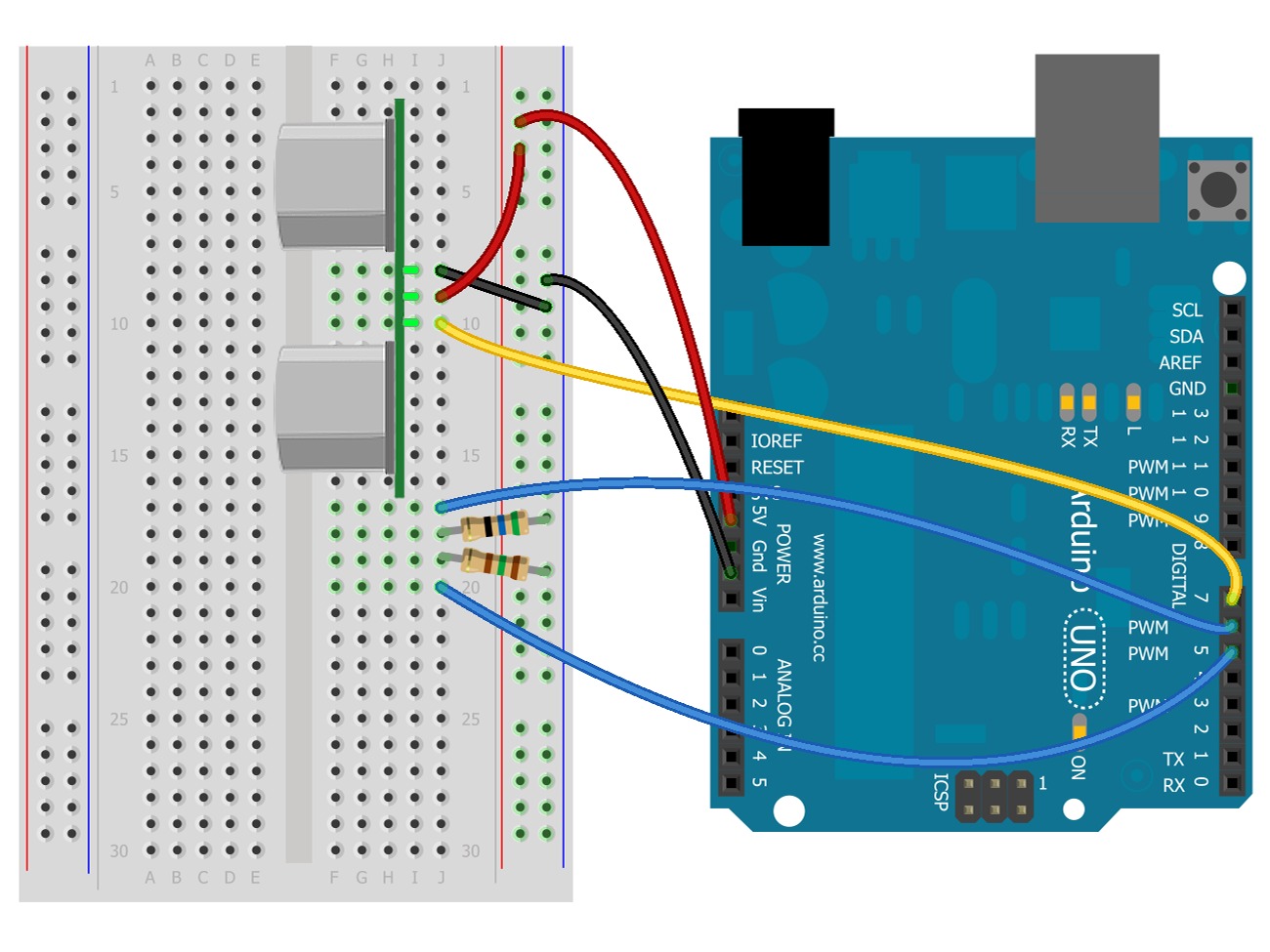
In this project, we will combine an Arduino, a Ping sensor, and a small assortment of components, to build a project that senses distances as “hot/cold.” Once built, we’ll walk through the software running our basic “sketch,” (what an Arduino program is called) and then experiment with variations of the “hot/cold” theme, all the while using the same circuit.
For the Arduino sketch files provided, the V1 sketch is detailed below. It measures distance from the sensor. The farther you are from the sensor, the “cold” blue LED begins to glow, and then the closer you get to the sensor, the “cold” LED fades away and the “hot” red LED turns up to full brightness!
The V2 sketch is a “capture the ping” game. At first, the “cold” blue LED glows, and every so often, the “hot” red LED will flash. When the red LED is on, try to move your hand in front of the sensor quickly. If you are fast enough, the red LED will flash; if you are too slow (or cheat!), the blue LED will flash.
And finally, the V3 sketch is a simple “hot/cold” switch. When no object is present in front of the sensor, the “cold” blue LED will produce a slow pulse. When it does sense an object, say when you sit down in front of your computer, the “cold” blue LED will turn off and the “hot” red one will shine at full brightness. This switch can be used to trigger other effects, such as waking your computer up from sleep mode.