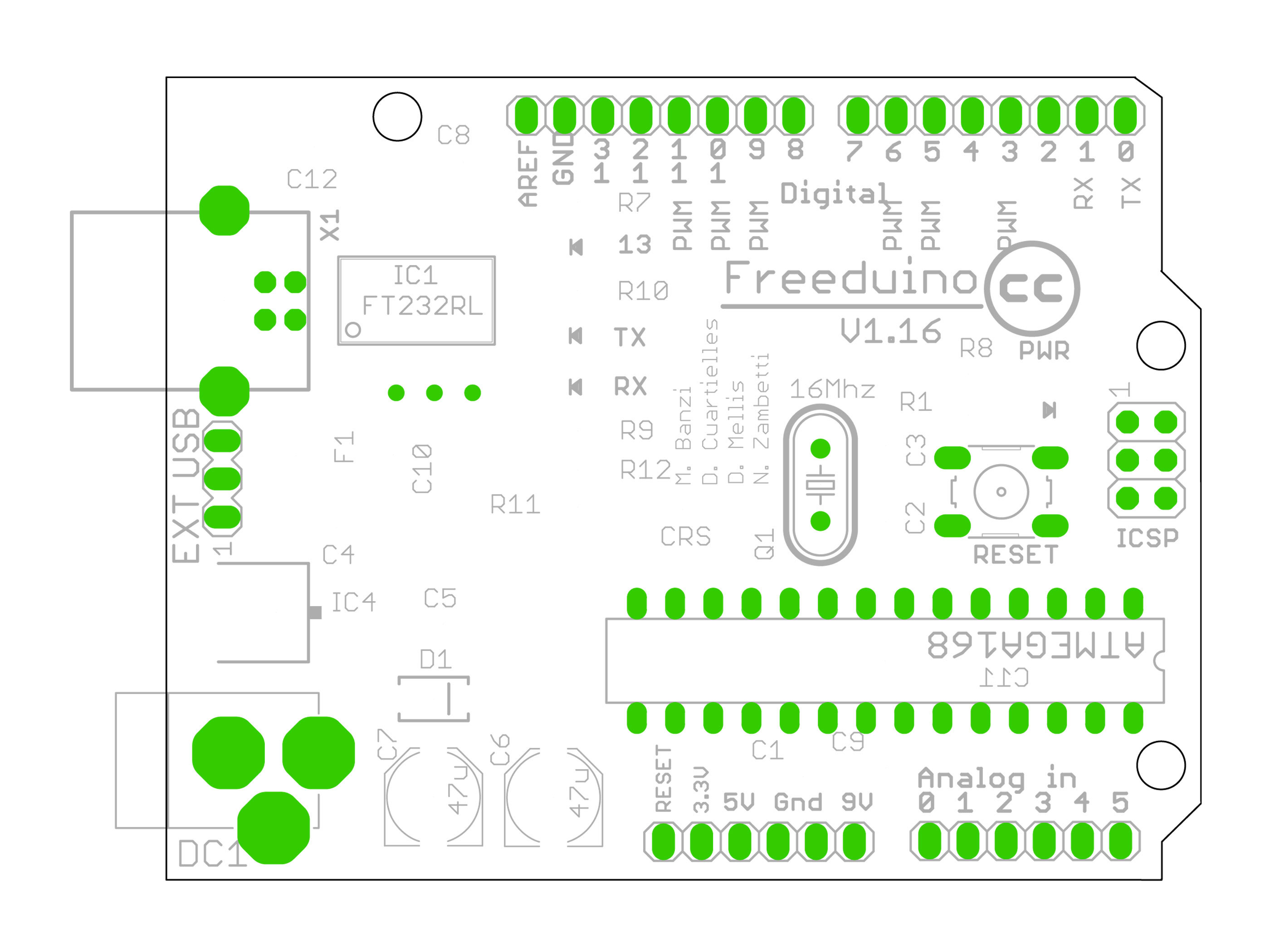
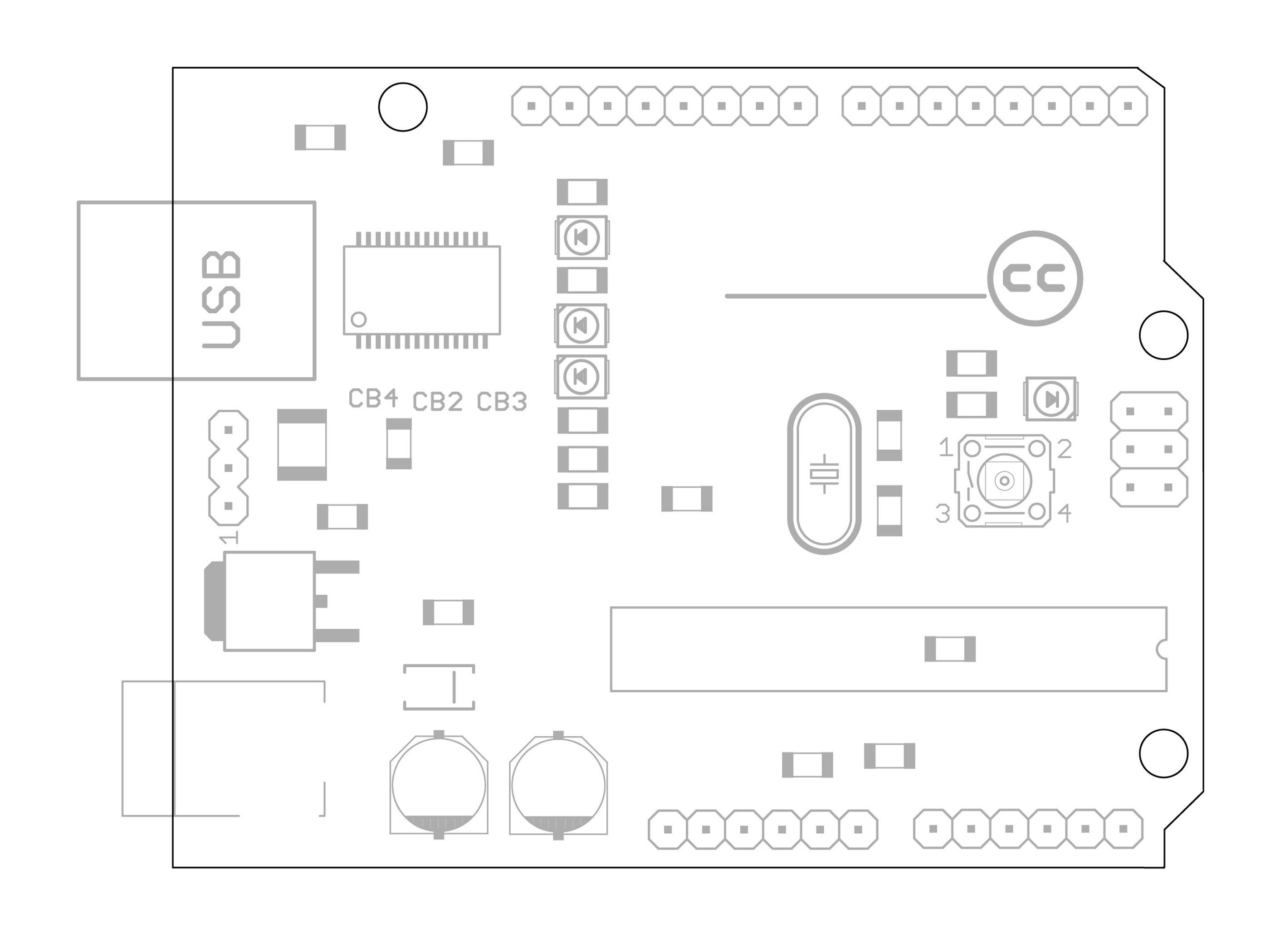
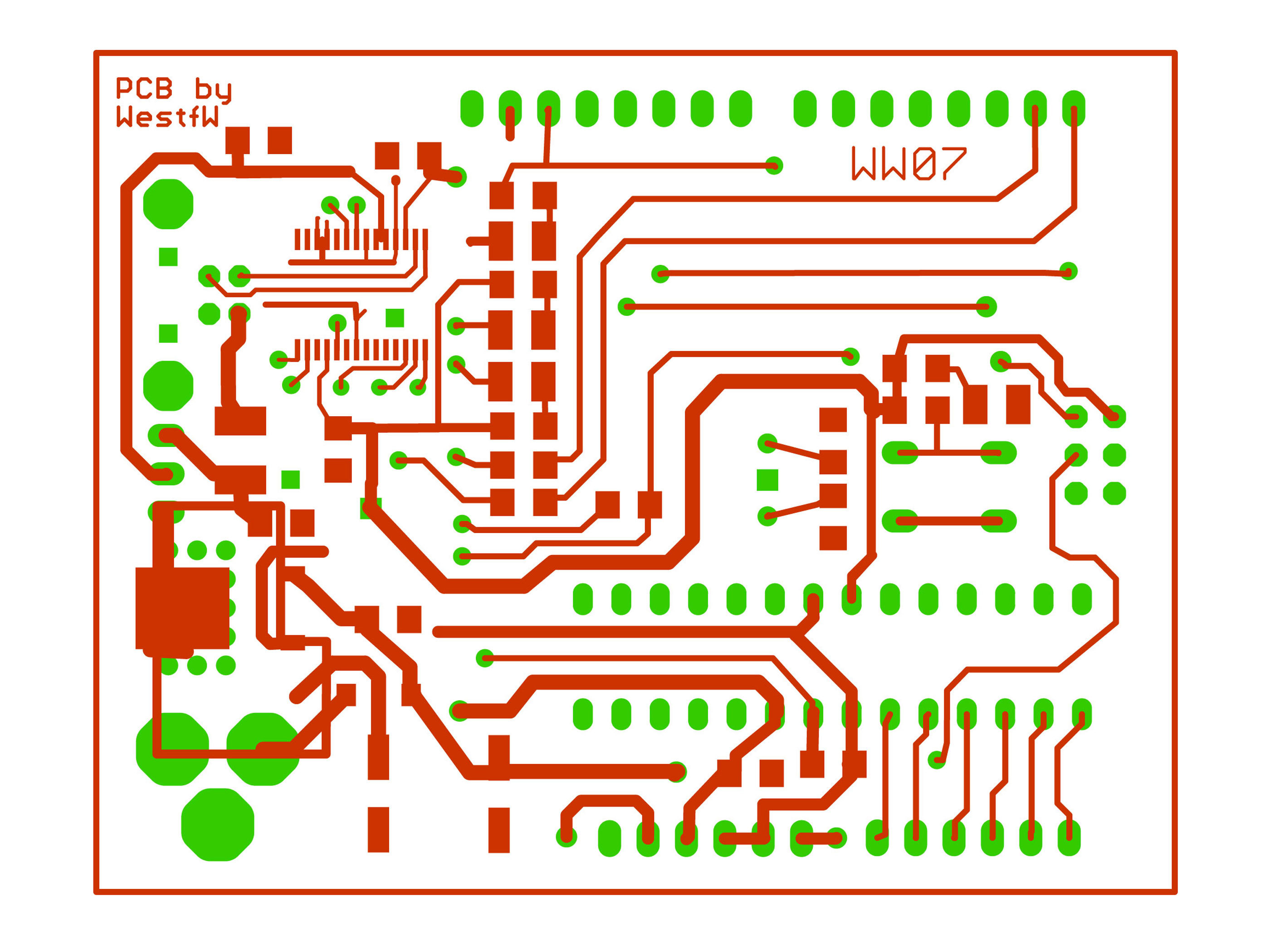
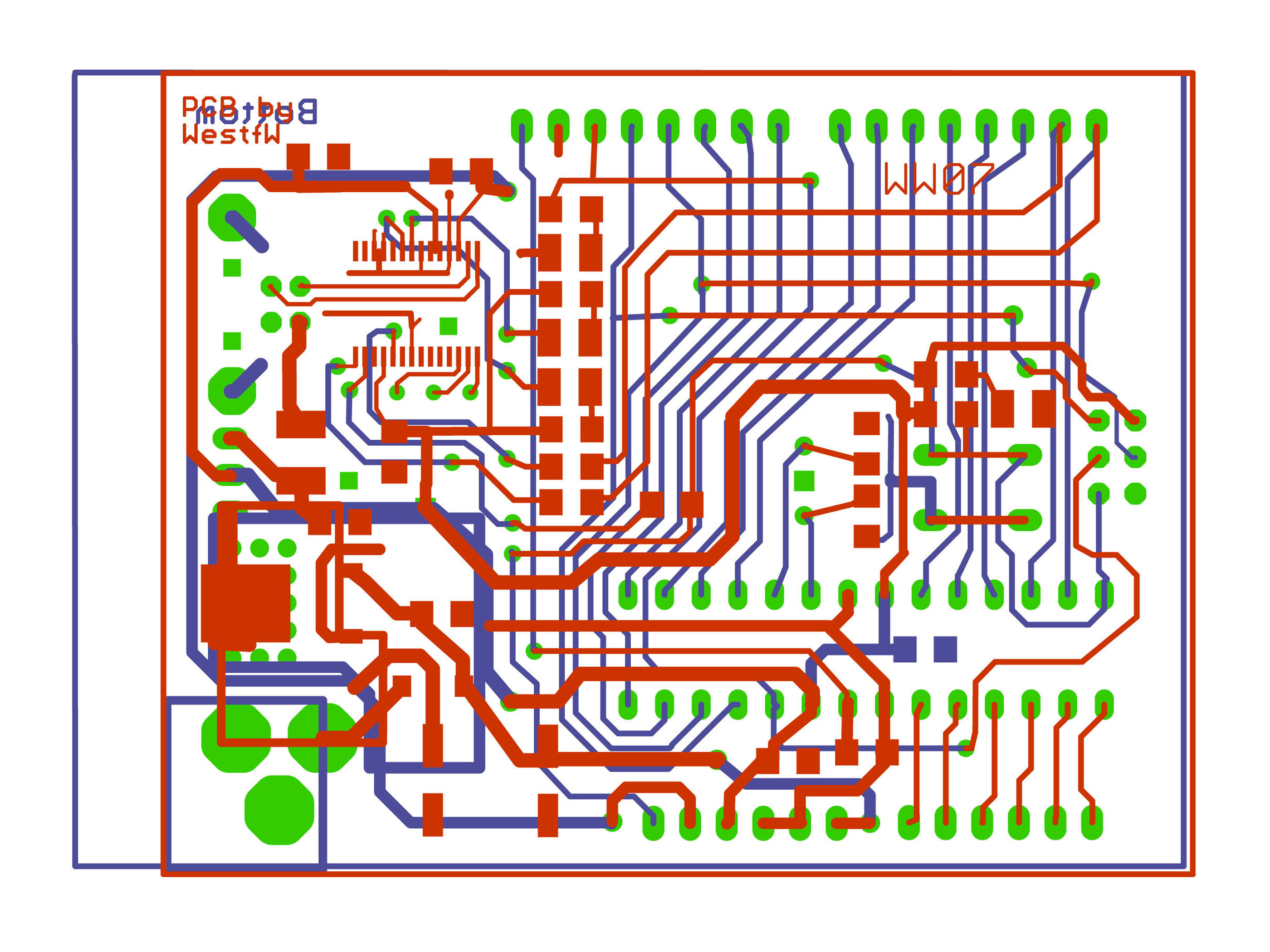
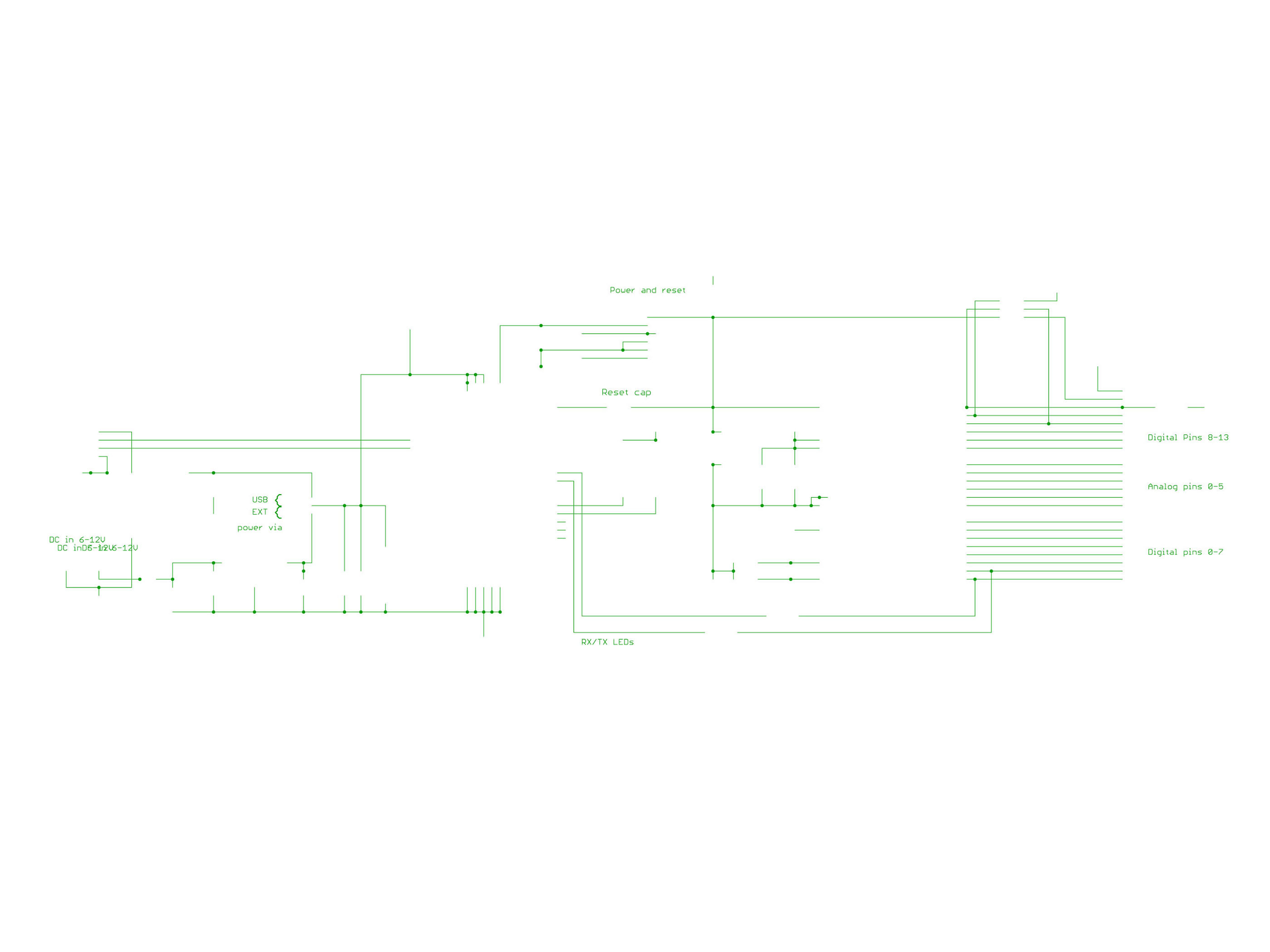
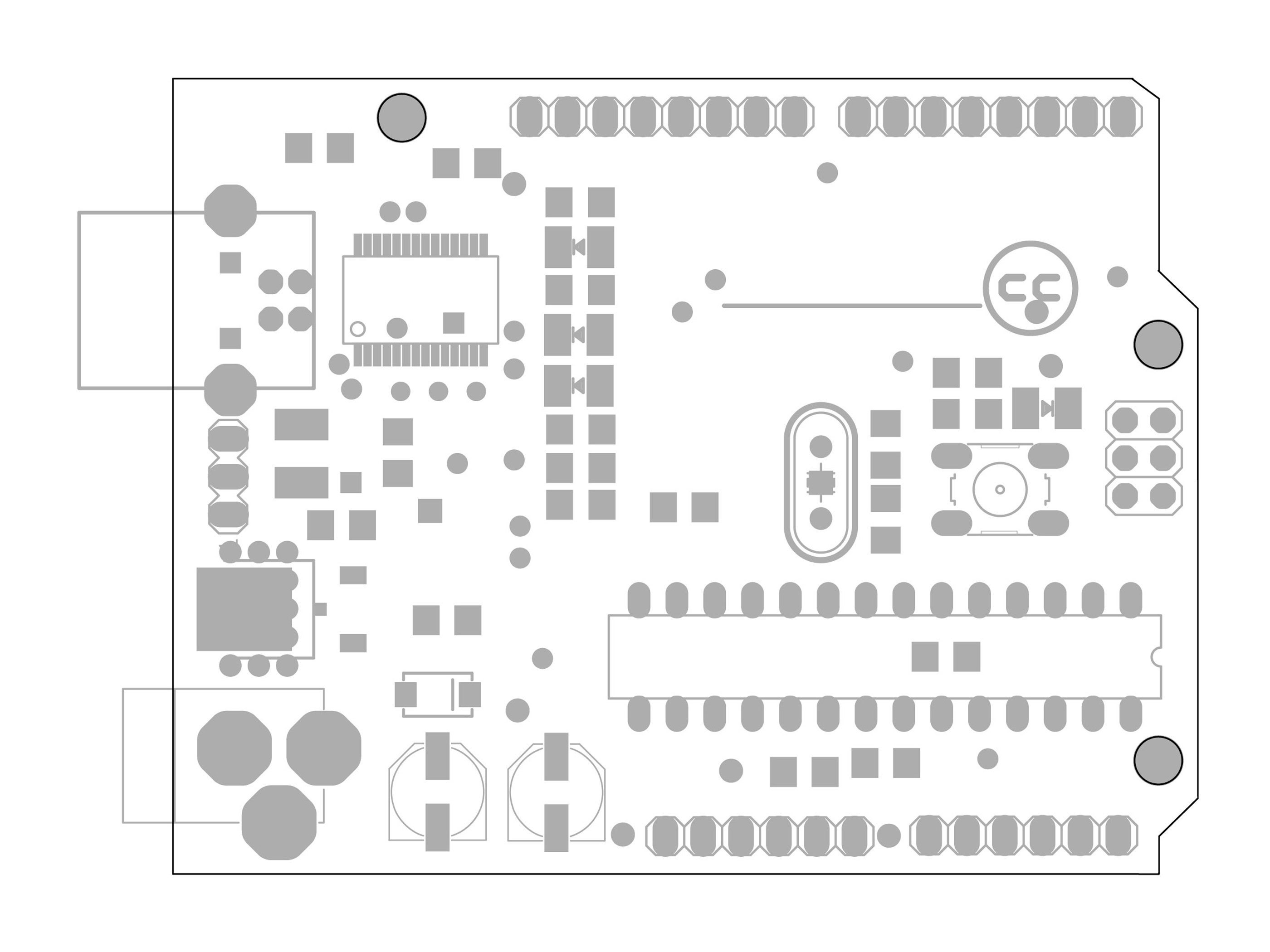
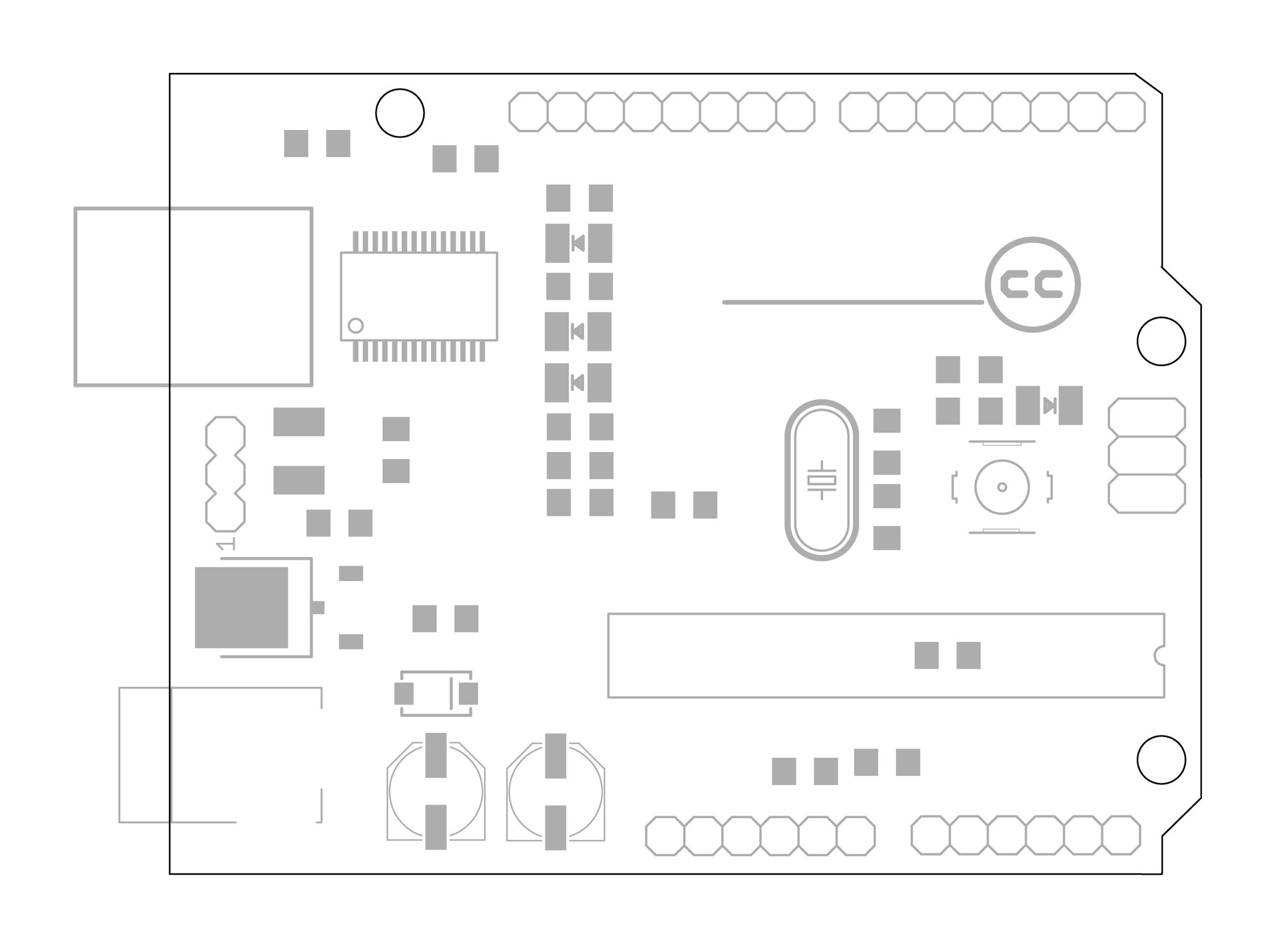
This project will cover the basic use of CadSoft’s Eagle freeware. We will be exporting from Eagle to the DXF file format which is readable using Adobe Illustrator. From there, we will take separate exports to show the overall sequence events involved in desiging the board. But first we start with the board layout.
Projects from Make: Magazine
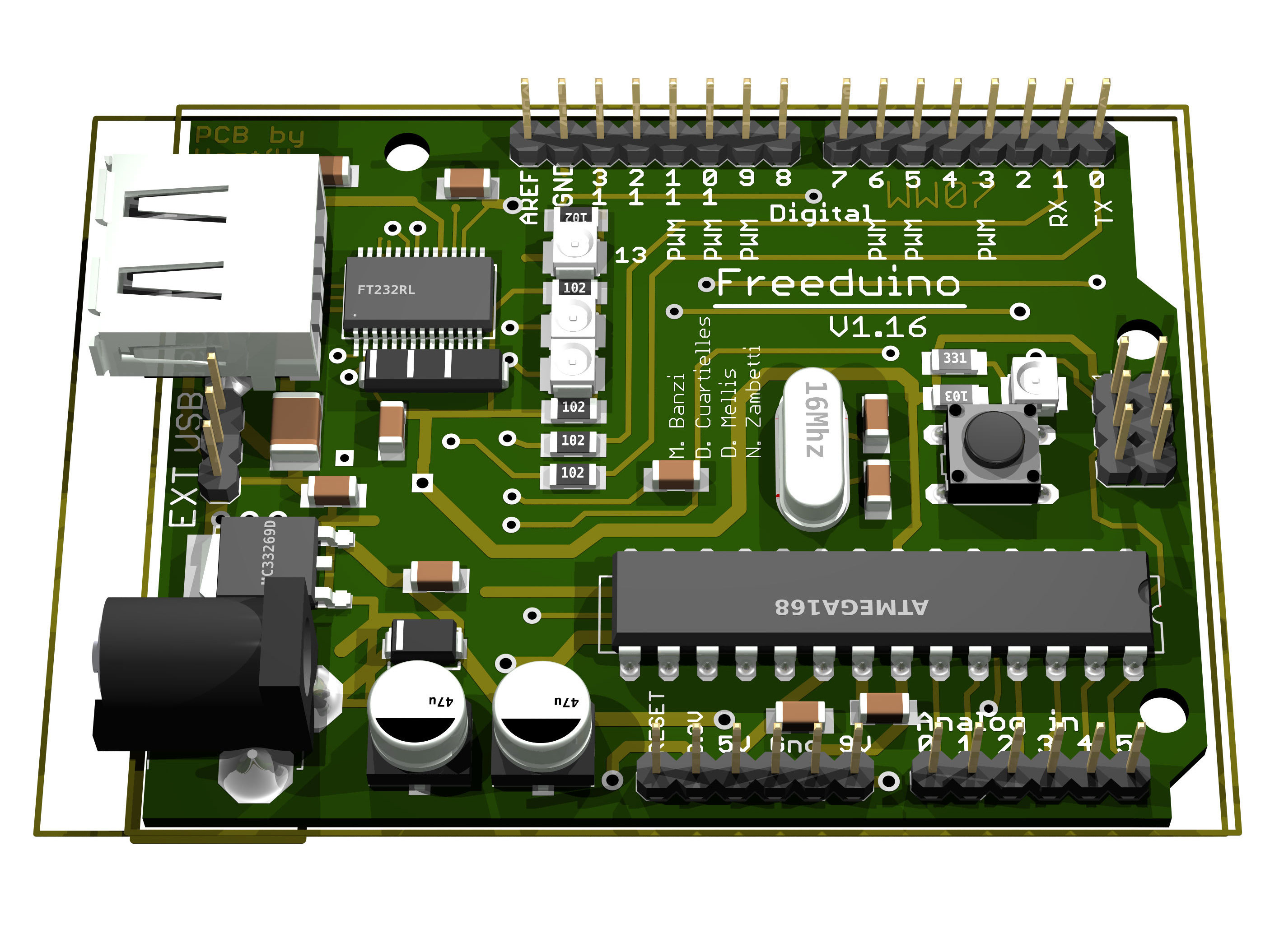
Introductory Circuit Design Process using Freeduino
We wanted to show the basic steps necessary to create a circuit board. We used CadSoft's Eagle freeware and the open .brd files from Freeduino's site to create this walkthrough of circuit board design.