This project first appeared in MAKE Volume 38, on pages 64–67.
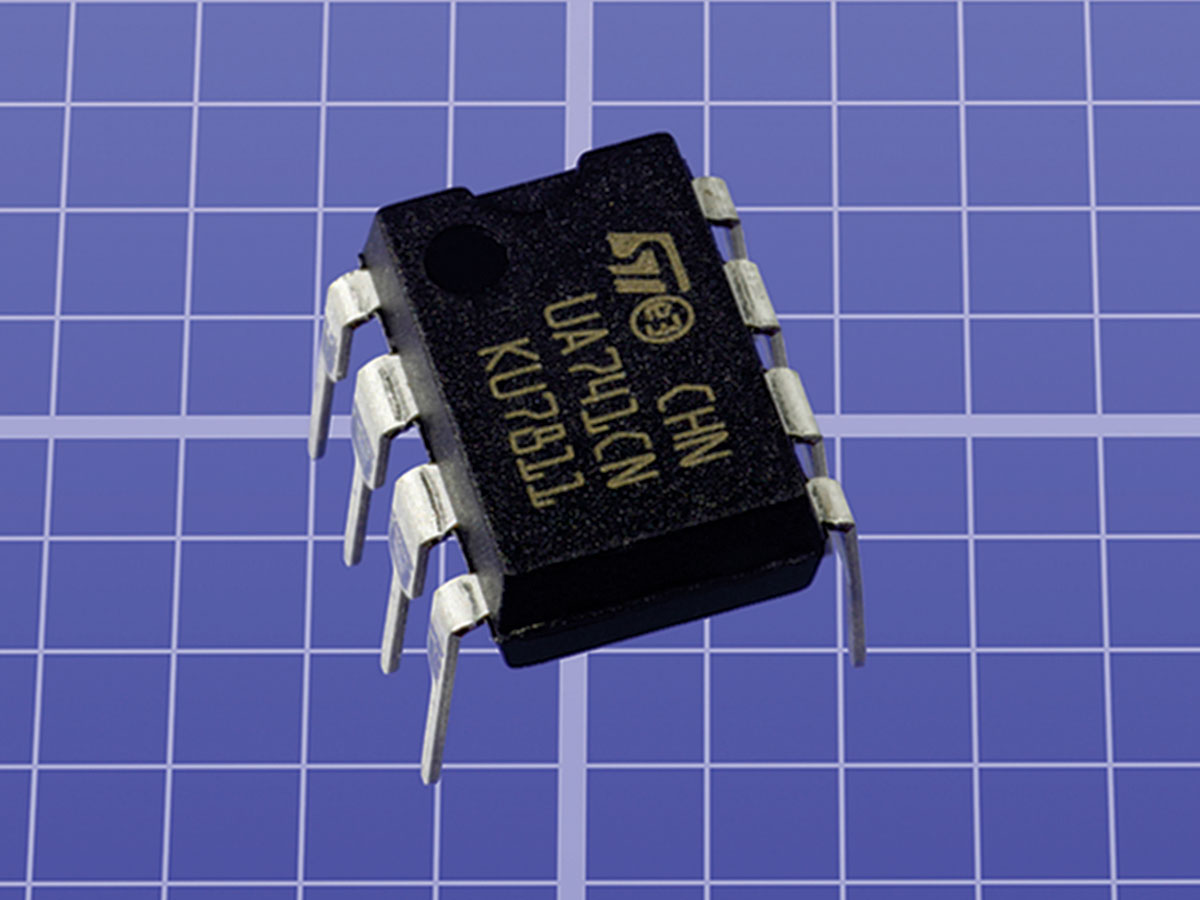
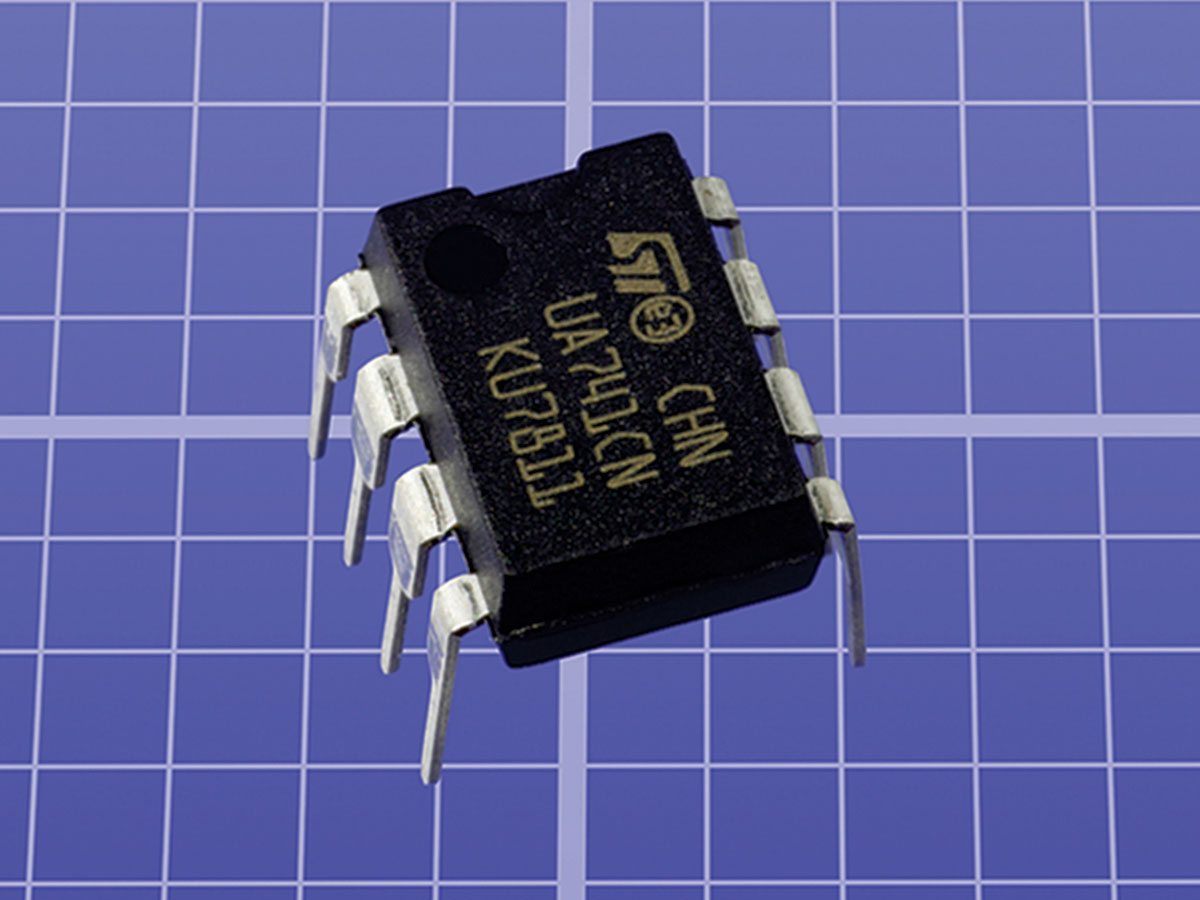
Taking pictures of small objects is a useful skill. If you’re selling something on eBay, or you want a permanent record of a crafts project, or you own something valuable that should be photographed for insurance purposes, you’ll want it to look as good as possible. For Make More Electronics (the sequel I’m now writing to Make: Electronics), I wanted especially clean photos. This entails controlling two primary variables: lighting and background. In addition, I wanted to have a grid that shows the scale.
I addressed the issue of lighting in LED Photo Lights back in MAKE Vol 34, but controlling the background is trickier. With Photoshop you can select the object and remove it from the original background, but everyone knows that this is a time-consuming chore—even when using plugins that claim to make it easy.
A workaround is very simple. Since you’re dealing with an inanimate object, it will sit there while you make a second exposure, exactly aligned with the first, and optimized to make selection easier. In other words, you make a silhouette.
Downloads
- Download our virtual grid: Coming Soon!