To do the same process in Blender, first download Blender Source Tools, then open Blender, select File → User Preferences, and in the Addons tab, click Install from File and choose the file you just downloaded. Once installed, it needs to be enabled: Type “source” in the search box to find it, then hit the checkbox and Save User Settings.
In the Outliner panel at top right, right-click and Delete the default Cube, Lamp, and Camera from the Scene.
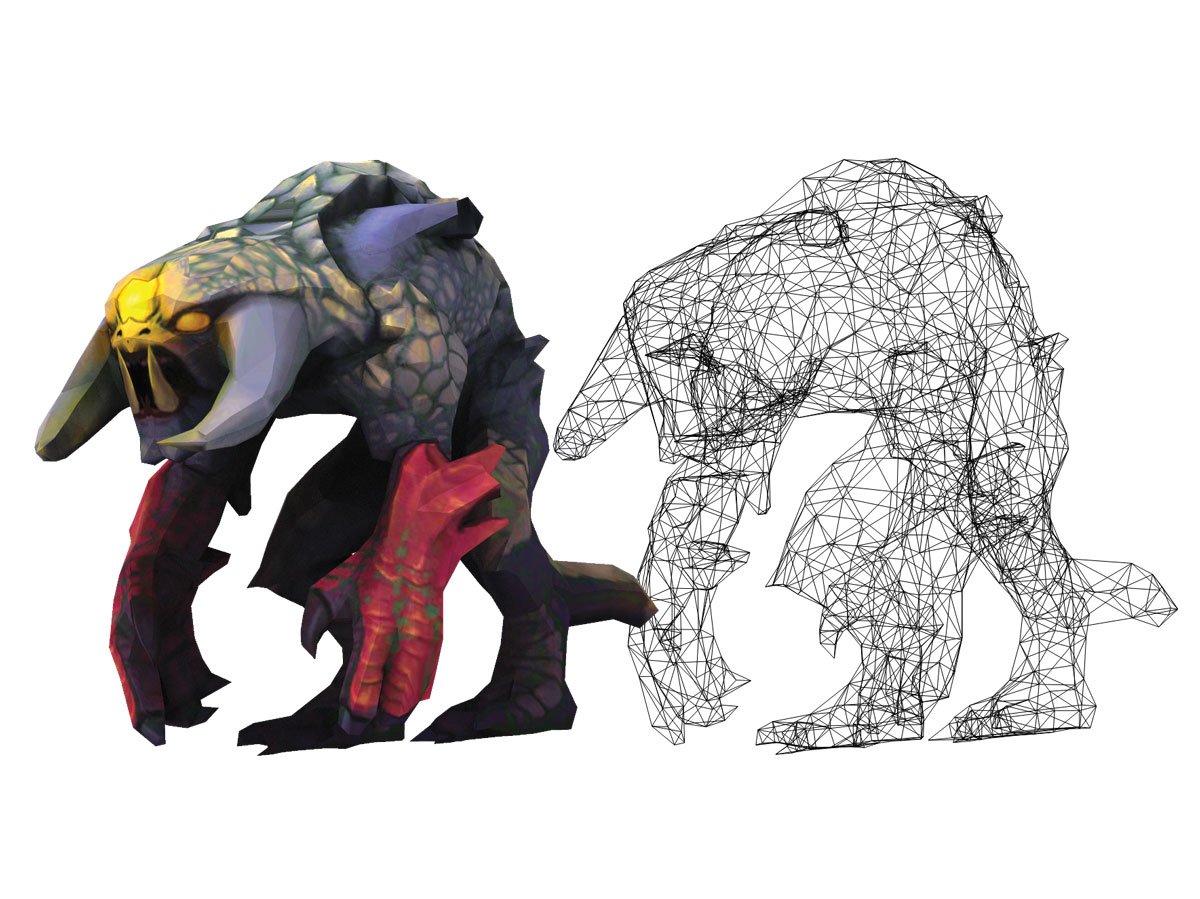
Go to File → Import → Source Engine and import the mdldecompiler.qc file that you output from Studio Decompiler. You’ll see your model in the 3D View panel. Here we’re making a cuddly “headcrab” parasite extracted from Half-Life 2.
Grab the panel’s top right corner and drag it toward the center to split the panel in two. In the bottom left corner, use the Editor drop-down menu (the little cube) to switch the second panel to UV/Image Editor view.
Use the Mode drop-down to change from Object Mode to Edit Mode. This mode allows you to manipulate the vertices of the model, as well as set UV seams.
To mark a seam, right-click to select a vertex, and hold down the Shift key to add more vertices (second image). You want fairly straight seams, to minimize the cinching around curved parts when you sew them later. Once you have a seam completely selected, use the Mark Seam button in the Mesh Tools at the left of the 3D View.
Repeat this process until you’ve marked all your seams, cutting the model up nicely.
Move the cursor to the 3D View panel and press the A key twice to select the entire model. Now click the Unwrap drop-down and select Unwrap. Blender will map the UV shells onto the grid in the UV/Image Editor panel (third image).
You may end up with some tiny shells made up of just a few small triangles. You want to avoid stitching more pieces than necessary, so you may have to clear and mark seams a few times to get them just right.
Blender likes to unwrap the UV shells close together on the texture map. You need to create at least 1″ of space between pieces to have adequate material to sew together. To move a piece, select all its vertices then press the G key to grab and move it. Left-click to put it back down.
Once the pieces are nicely spaced, hit File → Export → Wavefront (.obj) to save the modified model as an OBJ with a new name.