One day a co-worker of mine asked me if I knew of a way to control an irrigation system from a smartphone or computer. We did some research and quickly found that it was very expensive to purchase a system with this capability, so we wondered if we could build it. This happened to be right around the time the ESP8266 first came out, and some quick searching revealed DC water valves that could be used to control water flow to the irrigation system.
When the ESP8266 Wi-Fi module first hit the street, it was very cheap, but the initial attempts to use it included all AT-commands from another microcontroller, so it was a bit clunky. I’d used it like that a couple of times, but never really felt that I could make something reliable enough to use for a project. At this point, we had obtained a DC water valve and done some testing with the ESP8266, then we shelved the project for some months. In those months, some people had ported ESP8266 support to the Arduino IDE, and a new version added the board manager which made programming the Wi-Fi chips easier.
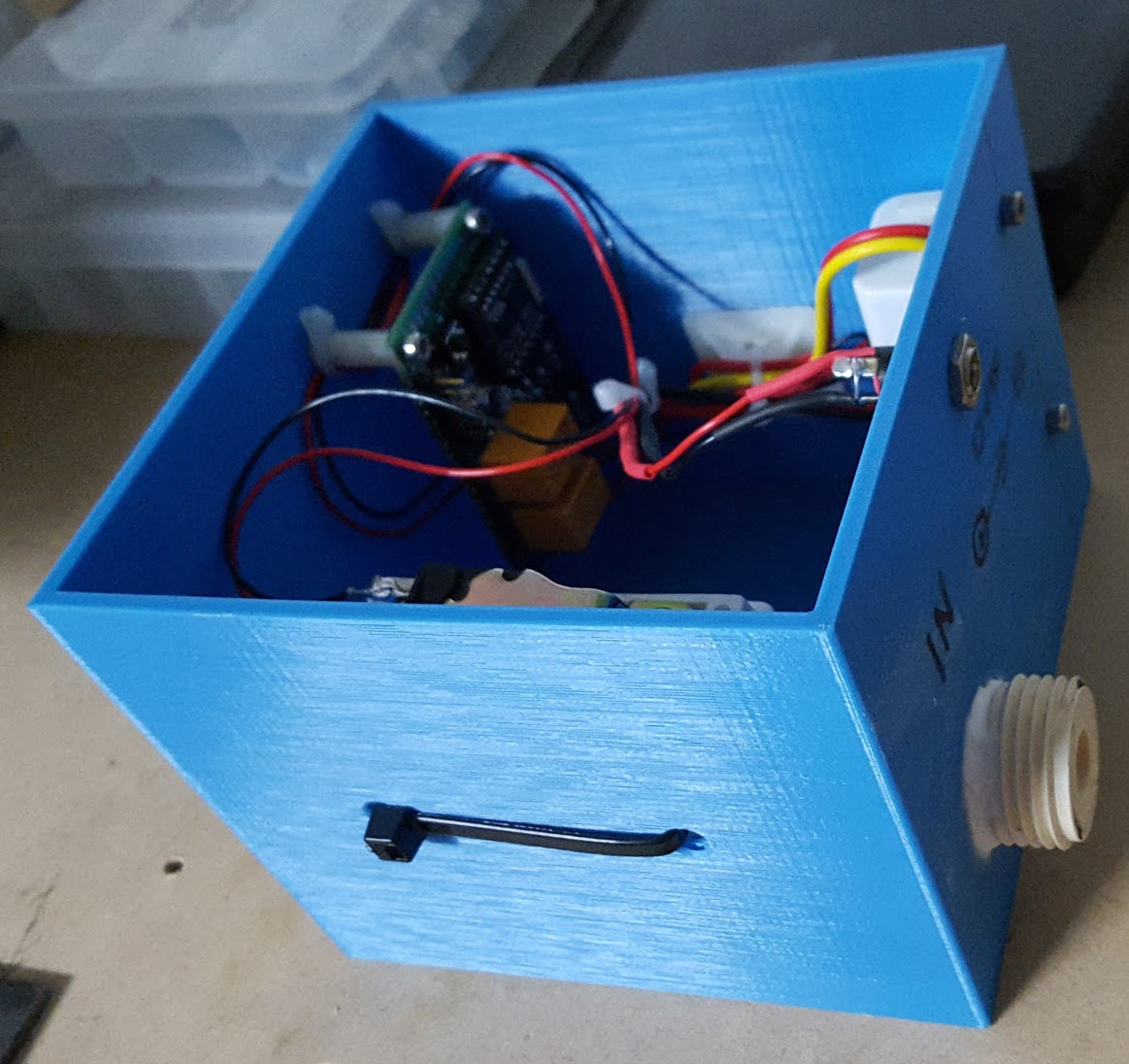
We dusted off the parts we’d ordered and set out with a simple goal: Build a water valve that could be turned on and off remotely. The pictures below are our first working prototype, which used a 3D printed box to hold everything together, and a 12V DC “wall-wort” that I had at my house.