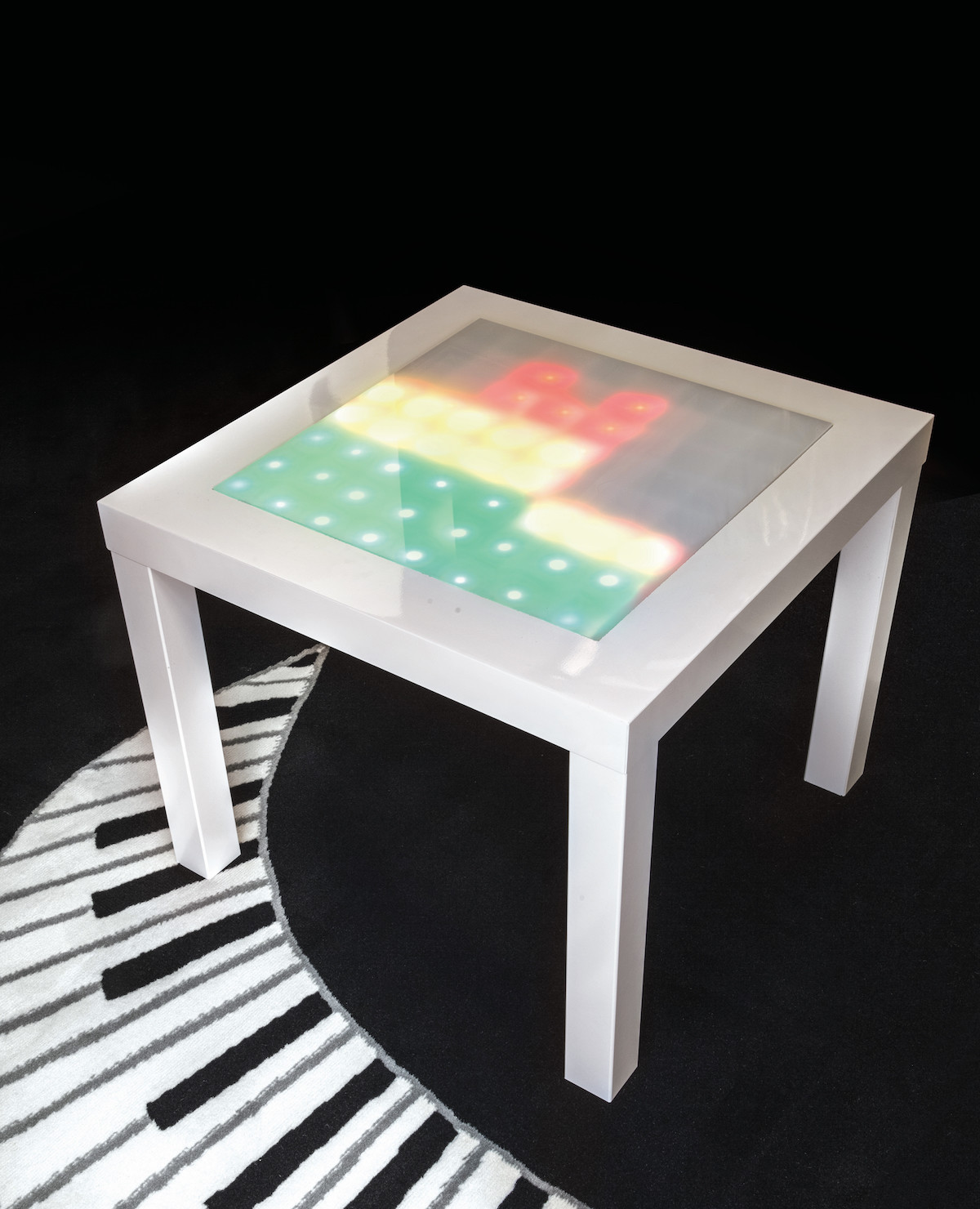
Here’s a table I bought from Ikea and inserted loads of LEDs, electronics, and a microphone into, so I can put it next to the stereo and have a display that reacts and “dances” to the music played. It’s great for parties, and it makes a superb conversation piece. It’s got an Arduino for a brain and uses a minimal amount of current, so you can run it off an iPad charger or any USB port that’s handy.
Plug it in and watch each column of LEDs jump to the bass, midrange, and treble frequencies like a jumbo-sized graphic equalizer or spectrum analyzer. I based it on the Tiny Music Visualizer project from Adafruit, using their I2C multiplexer board for a tiny 8×8 bicolor LED matrix. The Arduino code is from there, the circuit is from there — all I really created was a big handmade LED matrix, and put it into an Ikea table!
I did troubleshoot a couple of glitches for you — I found that if I connected the circuit as described by Adafruit, with a common ground for the microphone and the display, the results were erratic. If you connect the circuit as I’ll show here, using separate grounds on the Arduino board, it works fine. I also found that Chinese Arduino Nano clones did not run the code properly. Switching to the full-sized Uno solved this problem.
How It Works
Audio Analysis and Graphics
The microphone you’re using has a built-in op-amp that provides a nice clean amplified signal. The Arduino code reads the mic input on Analog pin 0 about 9,600 times per second (9.6kHz) and performs some fancy math called a fast Fourier transform (FFT) to convert the raw audio samples into a frequency spectrum. Additional fancy math is performed to split this spectrum into 8 separate frequency bands and analyze the intensity level of each band.
Each of the 8 levels is then rendered graphically from 1 to 8 pixels high — low levels are green, medium are yellow, and high are red. These pixels are redrawn zillions of times a second and sent to the LED board. It even does that cool trick where the peak pixel hangs for an instant before falling back down (we love that!).
If your mic’s not picking up enough sound to really rock the LEDs, try mounting it in a more exposed location. (Or just turn the music up!)
LED Multiplexing
Adafruit’s Bi-Color 8×8 LED matrix “backpack” board is designed to drive their colorful little 2-inch 8×8 pixel matrix (Figure Y) that has 64 red and 64 green LEDs inside, for a total of 128 LEDs controlled as an 8×16 matrix (2 LEDs per pixel). In the Music Visualizer Table, you’re simply substituting a bigger, homemade LED matrix that’s laid out exactly the same way.

Like most LED displays, this one is “multiplexed” to save wiring — rather than connecting each LED to a microcontroller individually (129 wires!), they’re connected to each other in a grid of columns and rows, controlled by just 24 wires. When the microcontroller passes voltage through the correct column and row, an individual LED lights up. Efficient!
I2C Communications
But 24 is still a lot of pins — more than your Arduino board has to spare. The Adafruit multiplexer board solves that problem by using a dedicated LED controller chip to drive all the LEDs. All the Arduino has to do is write data to that chip using the 2-wire I2C serial communication interface, a common protocol designed to let one chip talk to another. The Arduino Uno can easily communicate with I2C devices using its dedicated pins for I2C clock signal (SCL) and I2C data (SDA), shown below. For older Arduino boards, just use analog pins 5 and 4. Now you’re controlling 128 LEDs using just 2 pins on your Arduino.


Adafruit wrote a basic Arduino library for handling the LED multiplexer board. It can be adapted to any I2C-capable microcontroller — just check yours to see which pins it uses for I2C communications.