It is a profoundly human compulsion to change our environment to suit ourselves, and the quarter-trillion-dollar US home décor industry presents a playful (and profitable) example: We bedeck our living spaces to express ourselves and illustrate our individuality. Colorful light displays decorate busy event spaces like concerts and sports arenas, but they can also function as enchanting home ornaments, like my LED Rainbow Weather Station (Make: Volume 69), and Inner Glow Edge-Lit Heart (Volume 71).
ILLUMINATING INTERIOR DESIGN

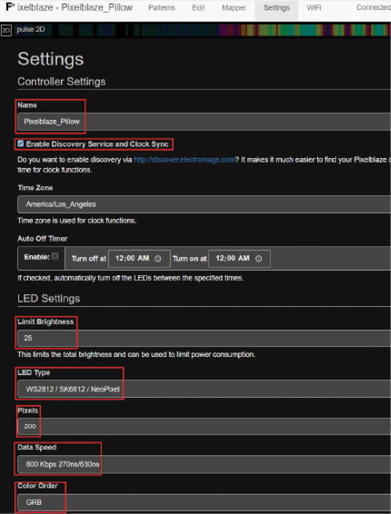
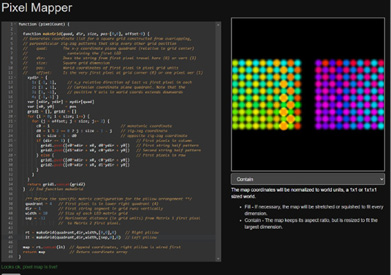
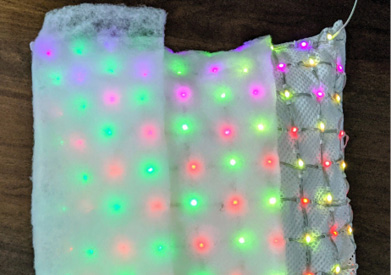
This LED matrix pillow project is not only pretty but practical as well. The electronics attach to a removable DIY pillowcase, so the outer decorative cover and stuffed pillow insert both may be removed for cleaning. You can change display colors and patterns, controlled by the codable Pixelblaze controller board, for both visual embellishment and entertainment.
There is something unexpectedly delightful about embedding electronics in soft, cuddly objects, and these sparkly pillows emphatically spark joy inside my home.
SPARKLY JOY
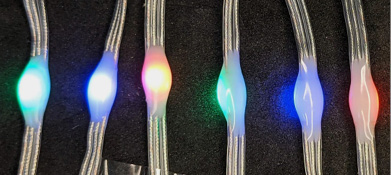
These pillows are a DIY project to display proudly. They morph from innocuous home accessories to something far more beautiful and interesting with the flick of a power switch. It’s hard for still photos to convey the dynamic beauty of constantly changing LED animations, but these pictures are a small example of what is possible.
They’re also extremely touchable and will stand up to a fair amount of abuse, because the weatherproof outdoor LED strings flex easily. I’ll stop short of recommending them for a pillow fight, but they will easily survive the use that normal throw pillows get (as long as nobody yanks hard on the wiring). And the covers unzip and can be removed for washing, so kids can absolutely touch them, hug them and enjoy them.
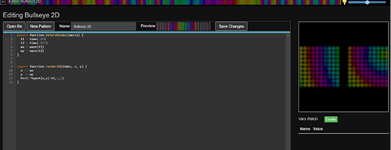
- Quick Start guide for the Pixelblaze V3
- The ElectroMage Forums are a great place to find inspiration and get questions answered