This project is a part of the Arduino Data Acquisition and Control System described in the upcoming book Automating Aquaponics with Arduino.
While this project is designed with aquaponics in mind, it does not require an aquaponic system, making it useful for other projects such as home automation. The included application is, therefore, bare-bones, making it easier to integrate into any other App Engine project.
How It Works
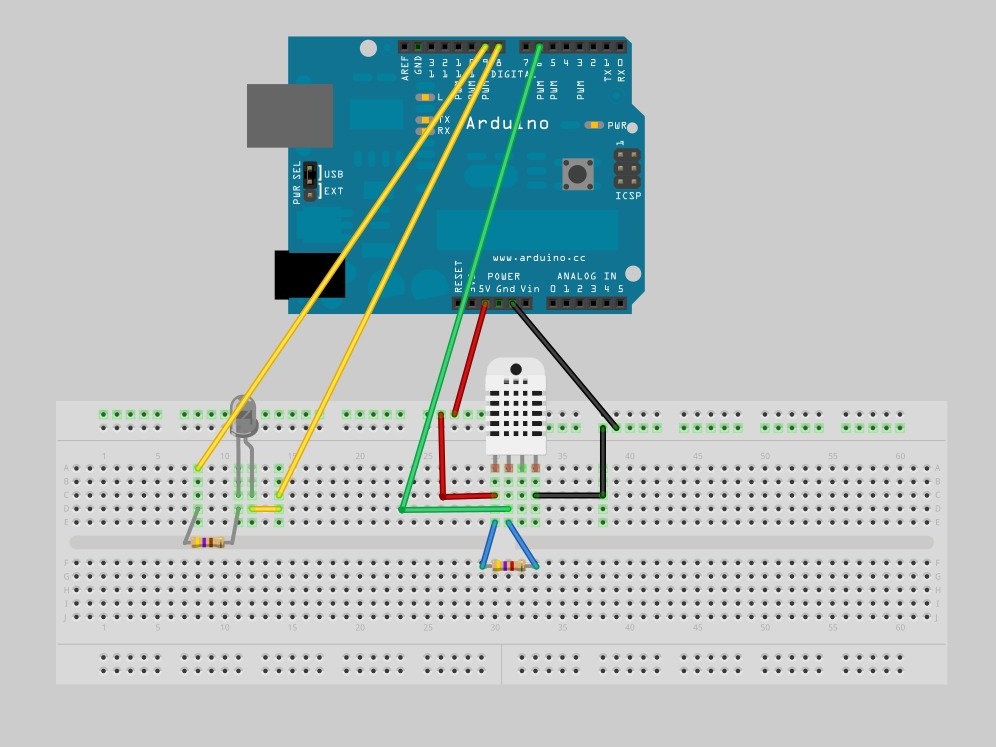
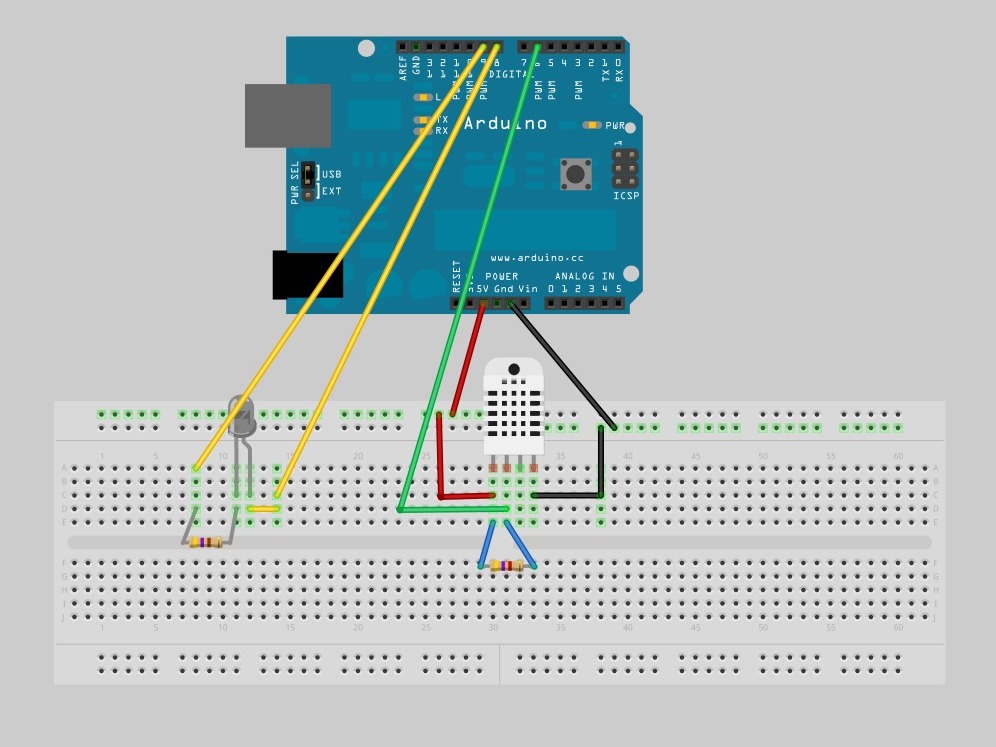
Every sixty seconds, the Arduino will test its connection to App Engine. The return should be “Ok”, which is parsed by the Arduino. If the connection is ok, the bicolor LED is set to green, otherwise it is set to red. If the connection is good, the Arduino will take a reading from digital pin six (the DHT pin) and create a GET request to App Engine. App Engine will query the datastore (its database) for the Environment entity, update the temperature and relative humidity values and put the entity back in the datastore.
On startup, the web browser (client) will create a temperature and humidity gauge with values at zero. It will then make an AJAX request to the datastore which will return a JSON array. The client parses the array and updates the gauges. Finally, it sets an interval to repeat the process, giving you an updated display.
Software Versions:
1. Arduino IDE: Arduino-1.0.3
2. App Engine SDK: Python, Linux, 1.7.4
3. Python: Python2.7
4. Ubuntu 12.04
5. Adafruit’s DHT Arduino library
Update
I removed the dependency on the Timer library – it simply wasn’t needed for this application.
The Arduino code has been updated.
For whatever reason, the Arduino fails to connect on the third HTMLRequest. I don’t know why, but it works flawlessly after that. It may have something to do with the Arduino code for Linux, or not. For this application, it means the second attempt to testConnection will fail, but every request after that will work.
Finally, I have the serial output on by default. In application, you’ll want to comment this out, or the counter integer will grow very large.