This project has been excerpted and modified from Make: Getting Started with Arduino — 3rd Edition.
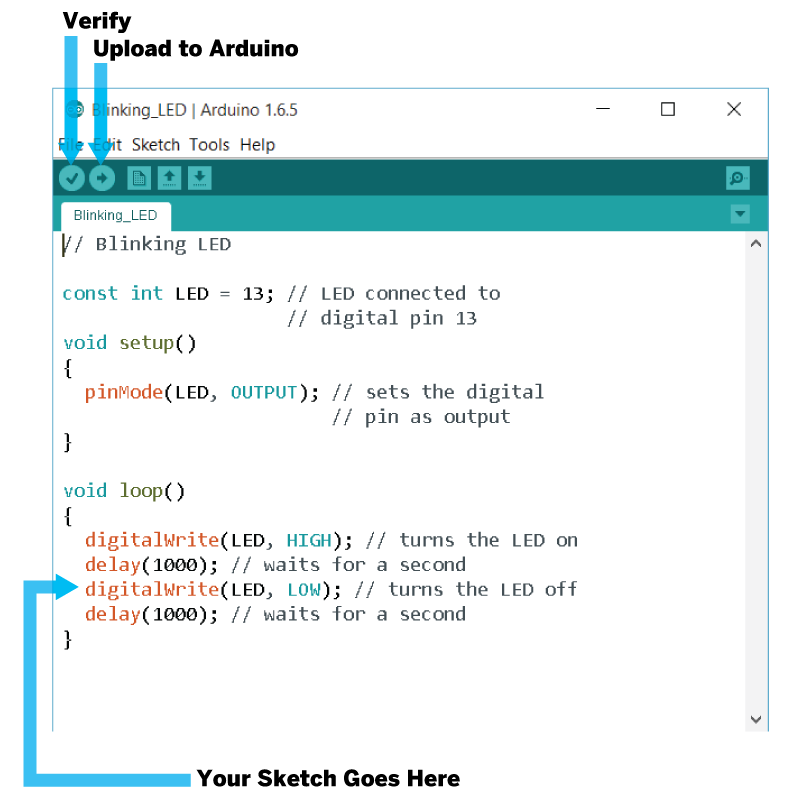
Once you’ve installed Arduino’s Software IDE (Integrated Development Environment) onto your computer, you’re ready to begin! This is a great first project for those new to Arduino.
What You’ll Be Making
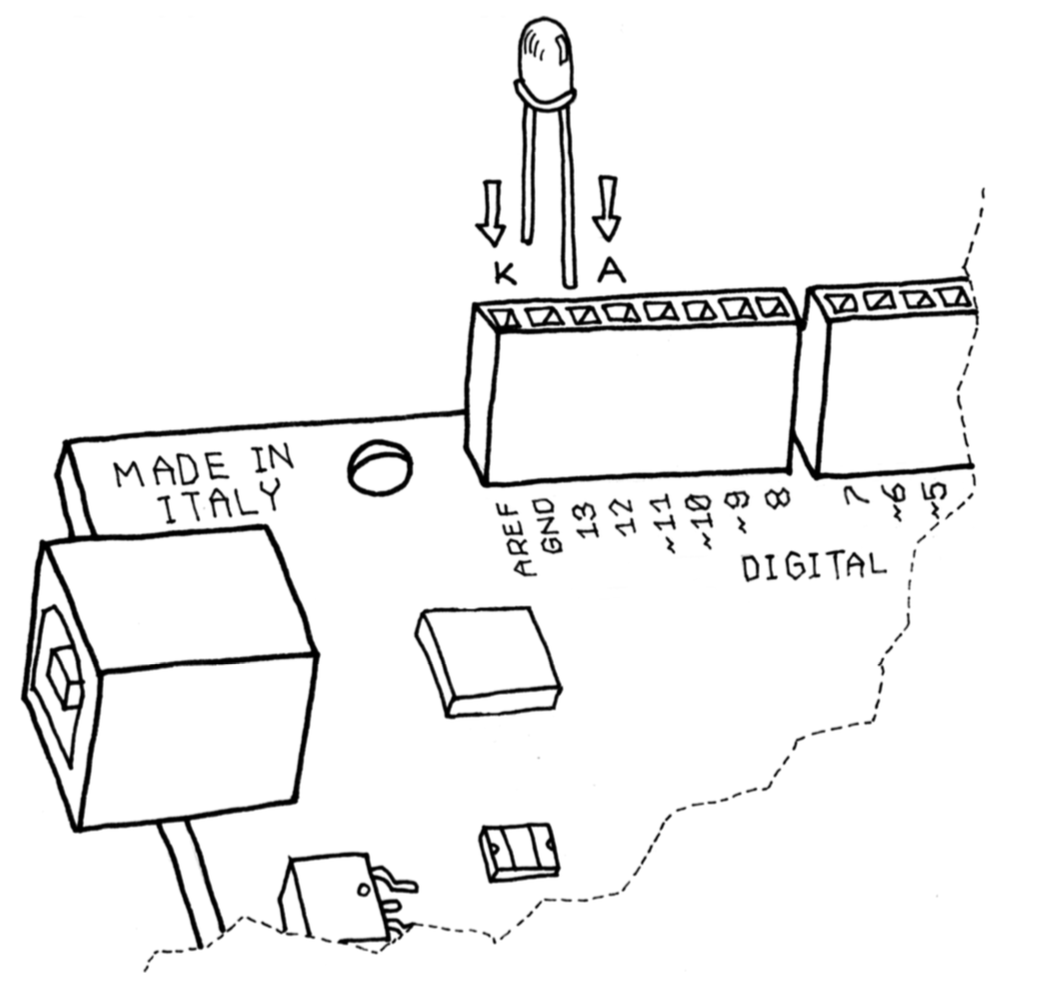
Very simply, you’ll make a light blink on and off on your Arduino board. It might not seem like much, but learning how to do this will give you a solid foundation as you work towards learning how to code and experimenting with electronics. An LED (light emitting diode) is a small electronic component that’s a bit like a lightbulb, but is more efficient and requires a lower voltage to operate. While a lightbulb uses a filament, which eventually burns out, LEDs create light using a totally different mechanism.
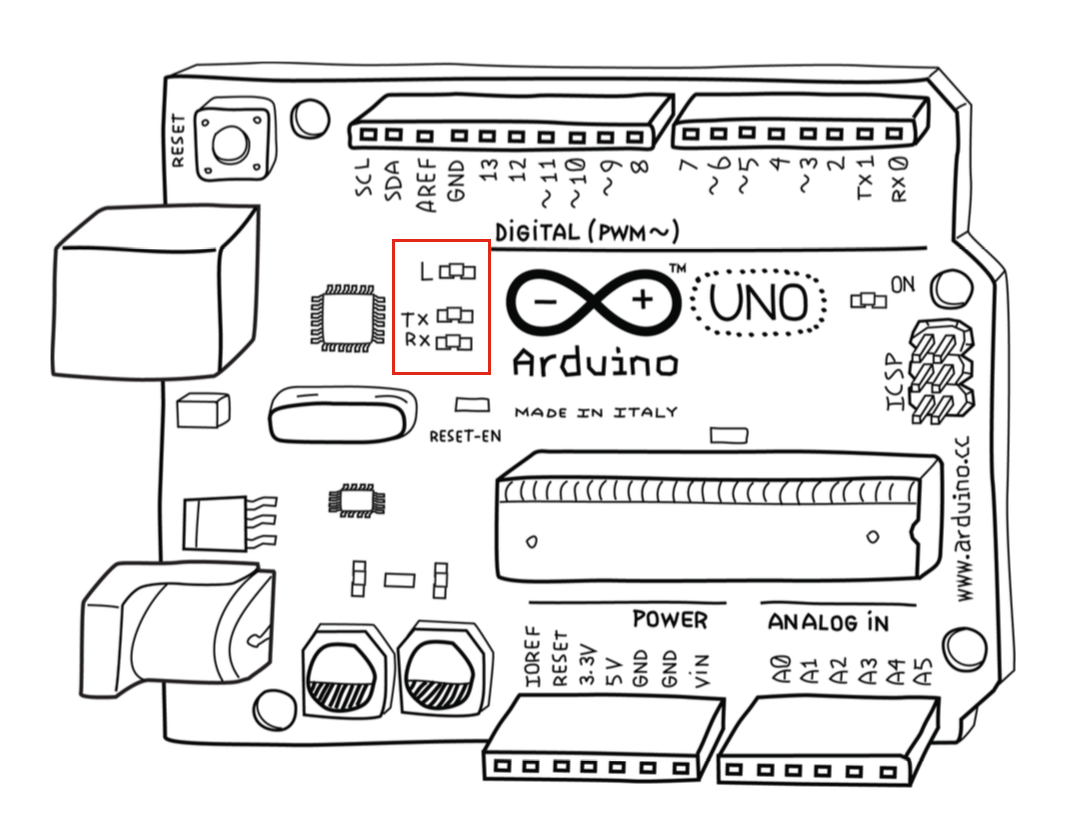
This project also allows you to test whether your Arduino board is working and is configured correctly. It’s also a good first programming exercise for learning how to program a microcontroller.
How This Project Relates to the Real World
You know how flat screen TVs and monitors have those little red and green lights to indicate whether they are on or off? Those lights are LEDs!