The BeatBearing is an exciting and intuitive way to make music. Move the balls on a grid, and you change the beat. Music sequencing couldn’t be simpler.
Like countless other musicians, I use a computer to create beats and sequence them into mixes. Pointing and clicking with a mouse is fine for a studio, but what about when you want to sequence rhythms in live performance? Or collaborate with others on a shared rhythm? These questions led me to develop the BeatBearing sequencer.
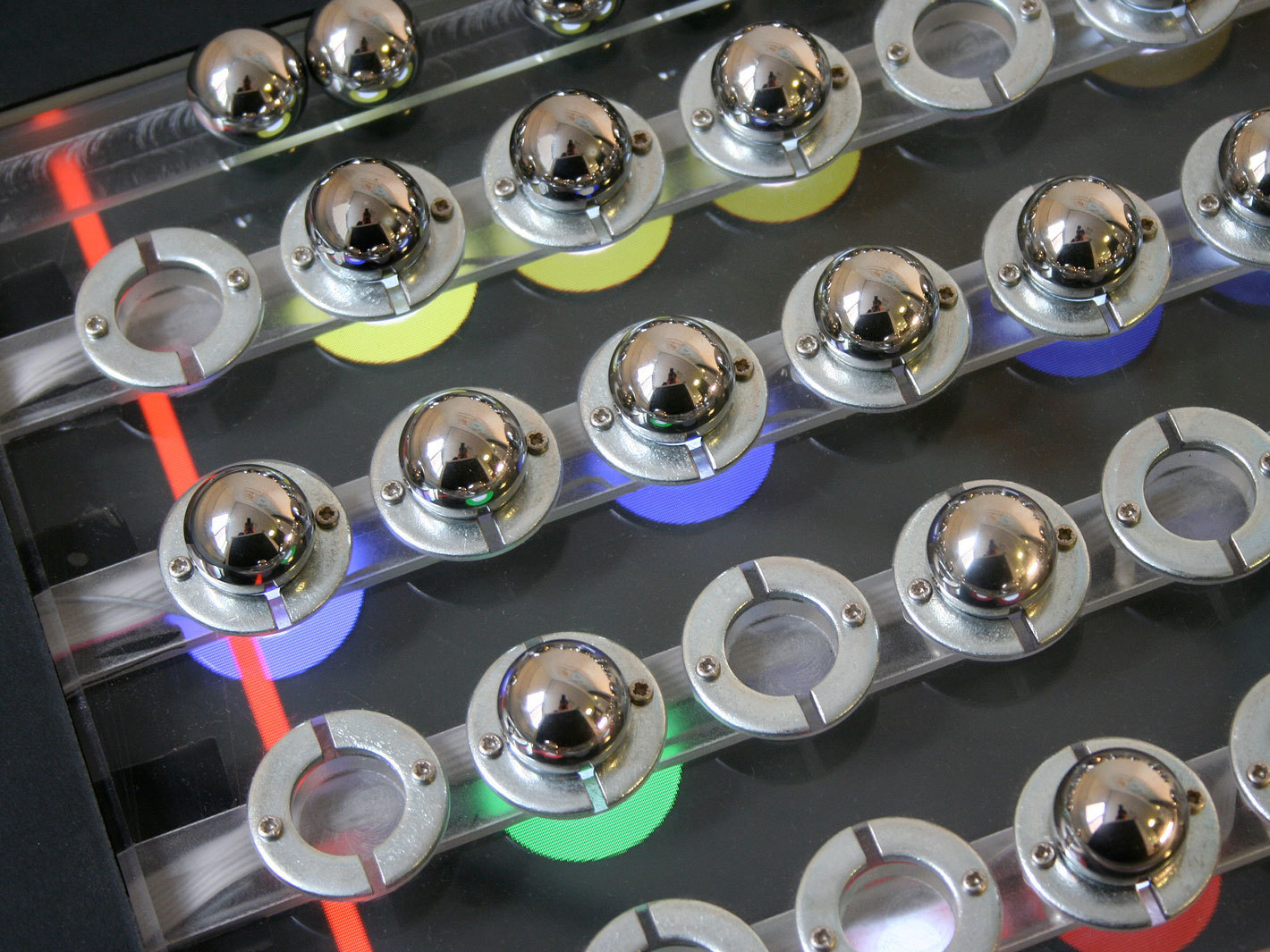
So what is the BeatBearing? Simply put, it’s a computer interface that takes the pattern of ball bearings placed on a grid and translates it into a rhythm. The fun part is that the whole interface is transparent and sits on top of a computer screen, allowing graphics to be shown from directly underneath. The screen highlights which beats are switched on, and what sounds they’re playing, as a red line sweeps across the screen to show the current time position. The system is controlled by an Arduino microcontroller, and the screen is an old computer monitor cradled in a milk crate.