Let’s talk about the matrix! In this article, we’re going to learn how to make and read touch-sensitive panels using matrices and conductive textiles. This might sound a bit intimidating, but we’ll take it step by step and understand the basic concepts. These touch panels can be used with a microcontroller to control all kinds of projects, or with your computer!
First of all, matrices aren’t that complex. A matrix is just a series of rows and columns — basically a table. You can pinpoint a location in the matrix by finding the intersection of rows and columns, for example location 2b in Table 1.
Table 1: Simple coordinate matrix

This concept is used widely in touch pads and panels, because you can easily use it to figure out where a user’s fingertip is physically located using the coordinate system. These days, most touchscreens use capacitive touch or other modern tech to distinguish greater detail, sensing the fingertip by tiny changes in electrical field.


But some of the earliest touchscreens, like the Nintendo DS, use resistive touch technology to sense the fingertip by pressure: conductive rows and columns of a grid are separated by a semi resistive barrier, so that when they’re pressed together, a row and column are connected and you can pinpoint that place on the grid (Figure A ). In a manufactured resistive touchscreen, a transparent conductive material called ITO (indium tin oxide) is applied in a very thin and dense grid to the screen panels so the screen is still visible.
You can also find matrices as common components in DIY electronics, such as an LED square matrix, 7-segment display, or button array. While a touchscreen works by keeping conductive traces apart to sense coordinates, an LED matrix works by sending coordinates from a computer program — connecting the positive and negative ends of an LED through rows and columns to light up a specific light. I really like this matrix concept, because it can be used to make really interesting and complex interactions with super simple tech!
There are touch matrices everywhere — think of every screen to buy groceries or transit tickets, or to use your phone, computer, or tablet. But resistive touch technology is a bit out of date, so you’ll probably only encounter it in more frustrating scenarios. Modern touch technology uses capacitive touch, so it can have multi-touch inputs and much more precision.
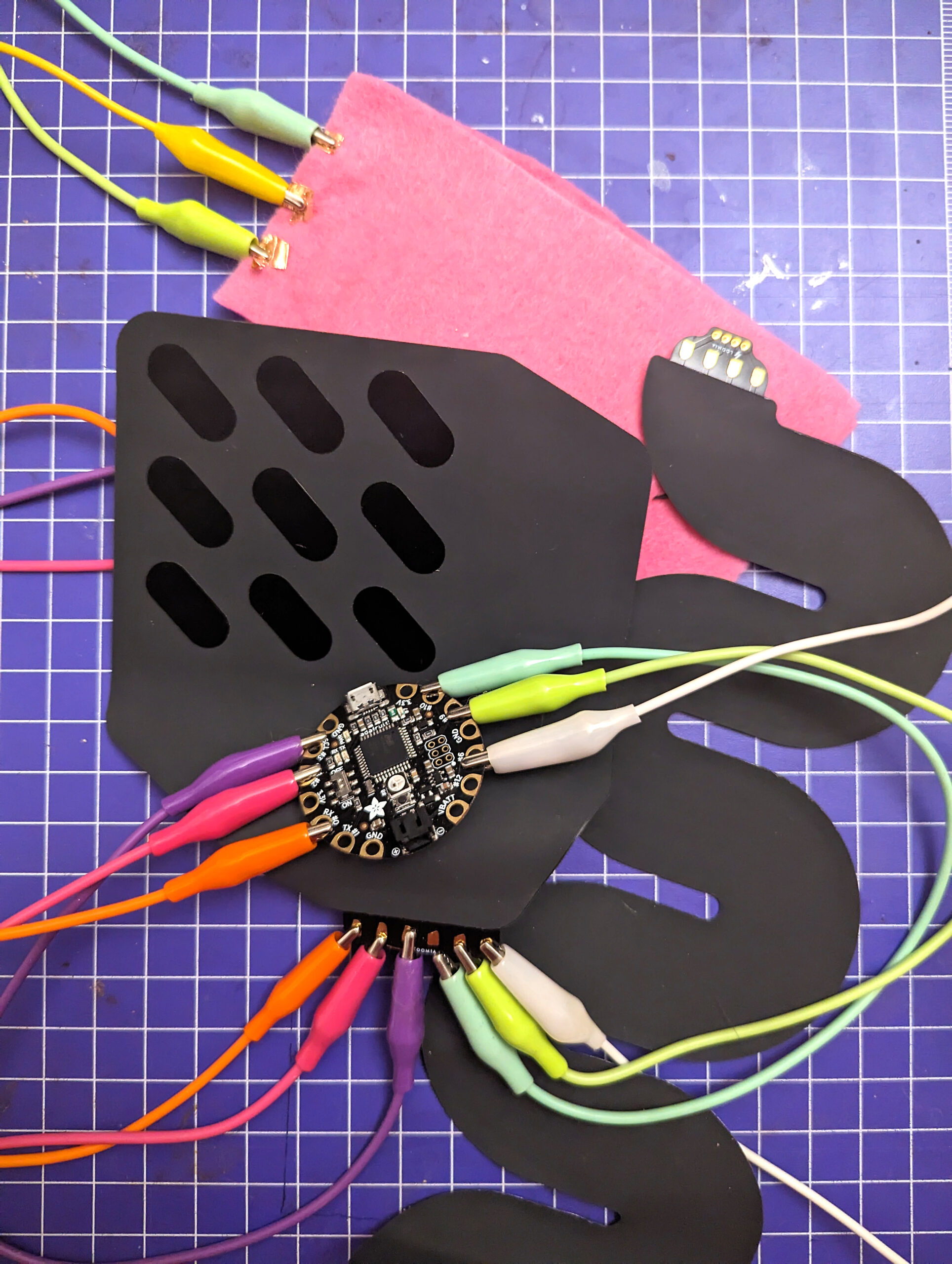
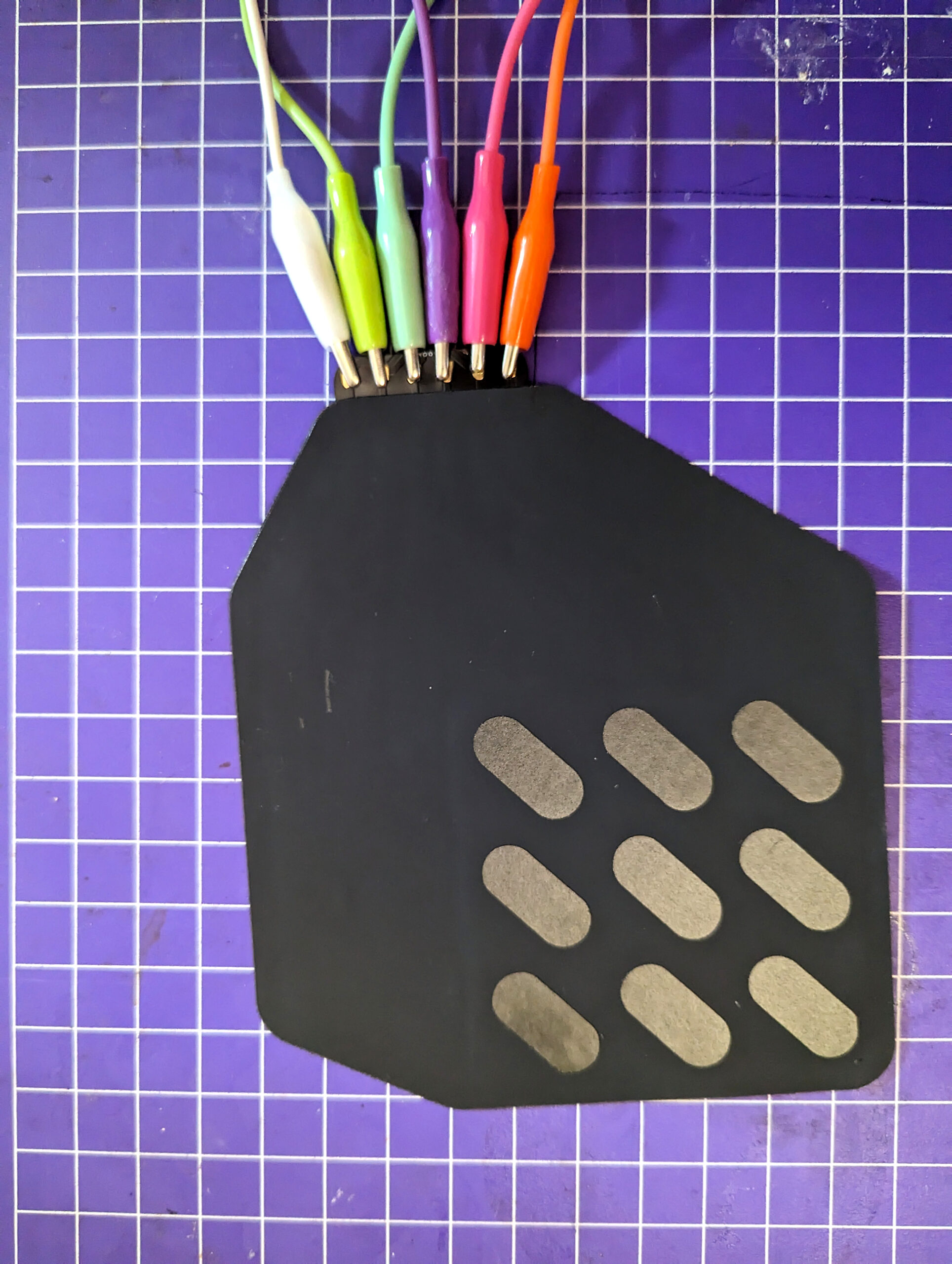
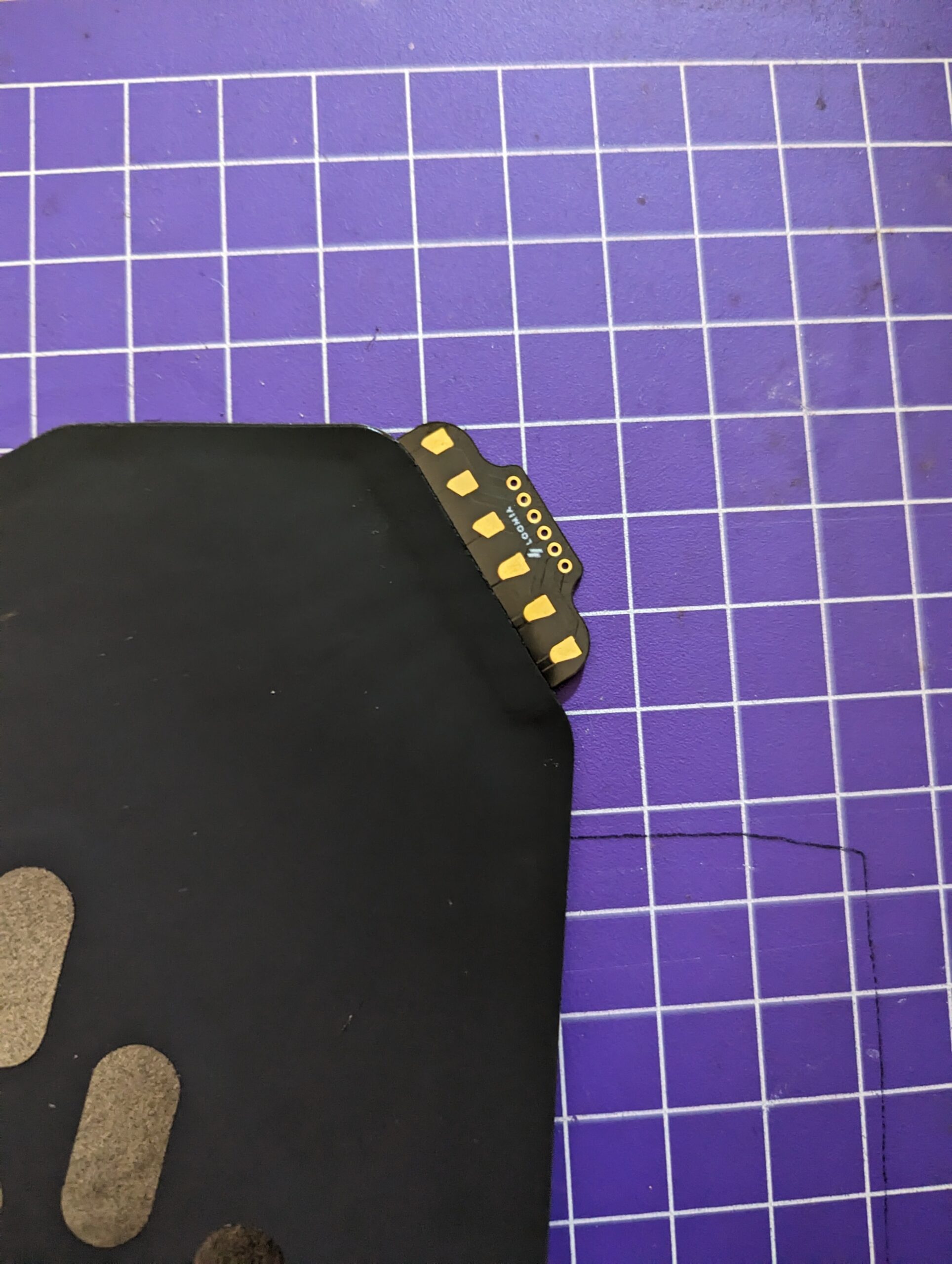
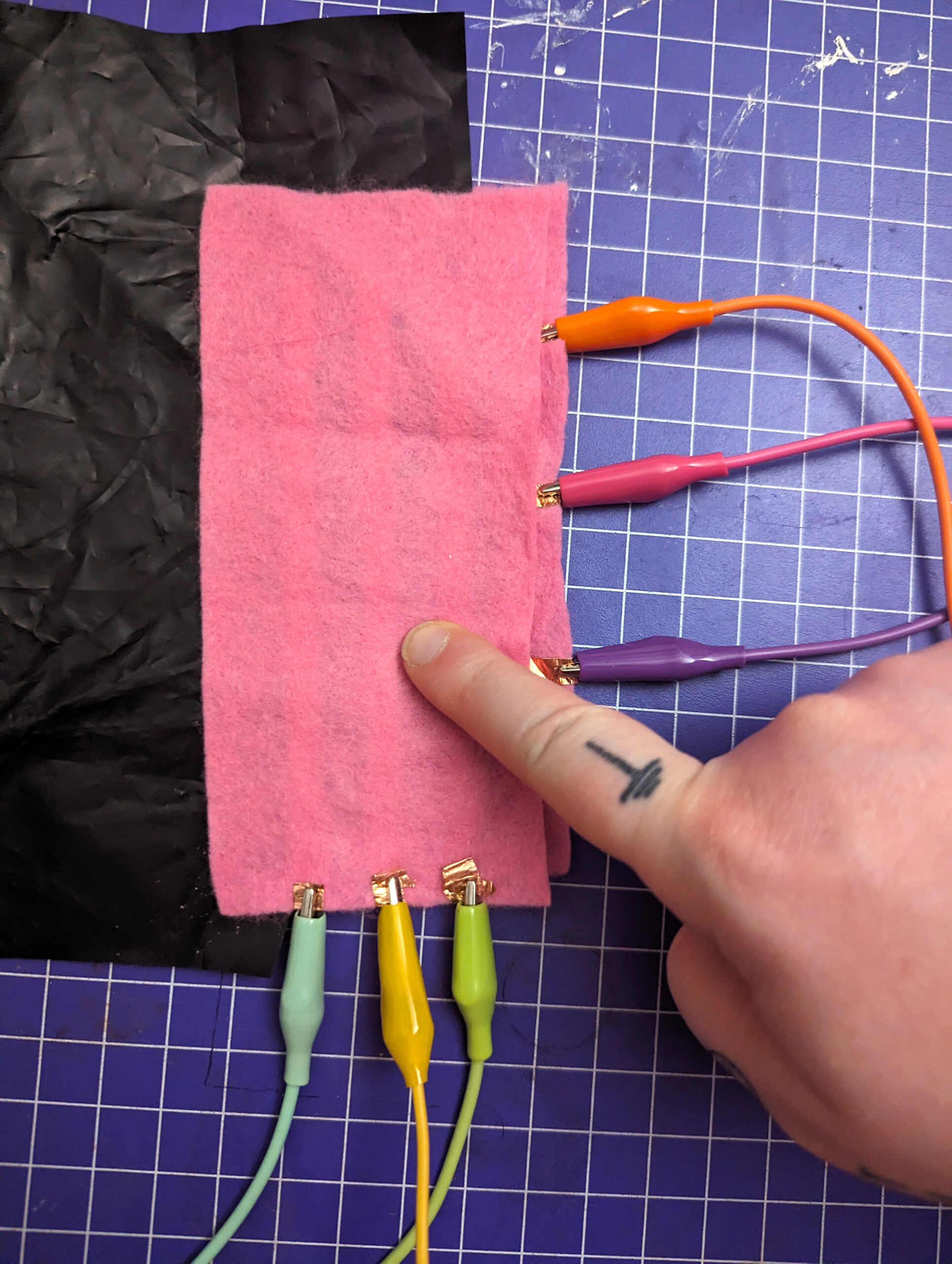
In order to make a “soft” touch panel, we’re going to use a few concepts that I explored in my previous columns. Like our soft pressure sensor from Volume 86, you’ll be using both resistive and conductive materials to make a “sandwich.” (I’m continuously realizing that most electronics projects I share here are described as sandwiches!)
Essentially, you’ll arrange conductive traces in rows and columns which are separated by a semi-conductive material. When the intersection of the rows and columns is pressed, the resistance between the traces changes, and you can detect the physical location of the touch. Depending on the density of your grid, you’ll get more or less accuracy. Let’s start simple.