Want to be the envy of your neighbors next Halloween? If you have access to a projector, and a laptop with a GPU and sufficient specs, you can create a spooky display that’s sure to impress all your candy-seeking visitors — and it won’t cost you a cent.
Our small team at VJzoo have been projecting since 2003 and can help you to make the most out of whatever projector you can get ahold of. We used to do a lot of street projection with quite small projectors, so we’ve got tips and tricks to help you accomplish an effective display on a minimal budget. For starters:
- Simple, bold content — Big, bright designs will show up best. Subtle work, like photography and detailed illustration, can be lost on a wall unless it’s a very plain, single-colored wall.
- Black background — Break up the edge of your frame with an irregular black background to get away from the usual 4:3 or 16:9 rectangular shape. This makes it seem less like “shoddy screen” and more like “content interacting with wall surface.” Black does not project, so black areas will be the color of the wall. Avoid white backgrounds, as they will just light the surface of your building.
- “Inverted silhouette” content shows up very well, even with quite a bit of ambient light.
- DLP projectors are more suitable than LCD — more bang for your buck, higher contrast, brighter colors, and you won’t really notice the DLP’s “rainbow effect” like you do on a screen. Laser projectors are even higher contrast, if you have access to one. But basically, use what you can get.
- Avoid ambient light — Try to get nearby lights turned off, or mask them with foil. Peripheral light is your biggest obstacle.
- Play safe — Don’t play fast-moving or otherwise distracting content near traffic.
- Clean power — Mains power is best if you can get it. That’s always our first choice. If you need to use a generator, make sure it’s a “sine wave” generator, or else use a sine wave inverter with a normal generator, deep-cycle battery, or car battery (with the car running). Hot/spiked power or low/browned-out power can destroy a projector instantly.
- Test, test, test — The only way you can really tell how projection will look on a particular wall is to try it. Especially on surfaces like windows, it’s difficult to predict what will show up. So give it a go!
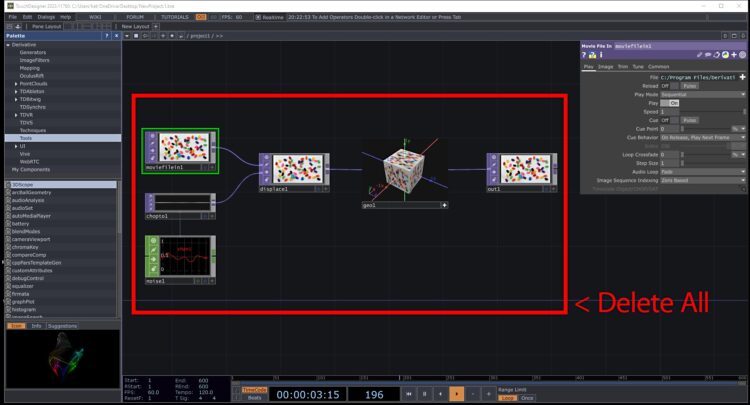
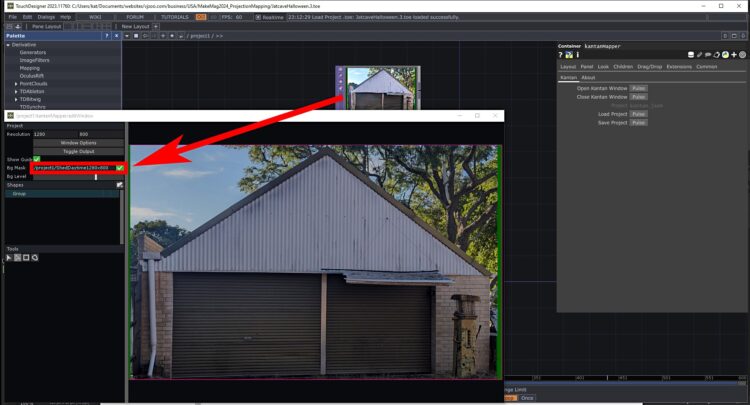
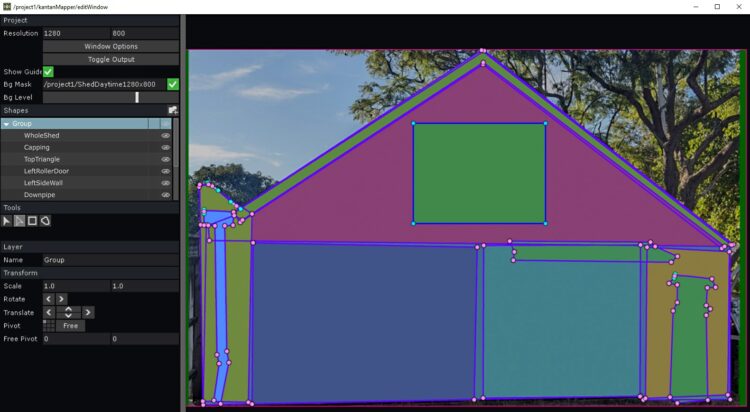
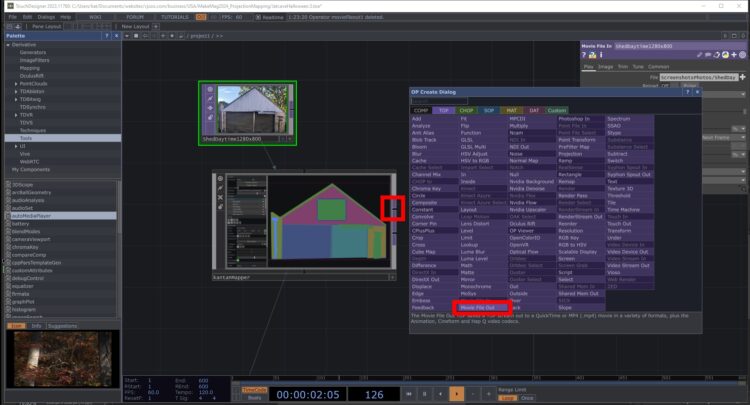
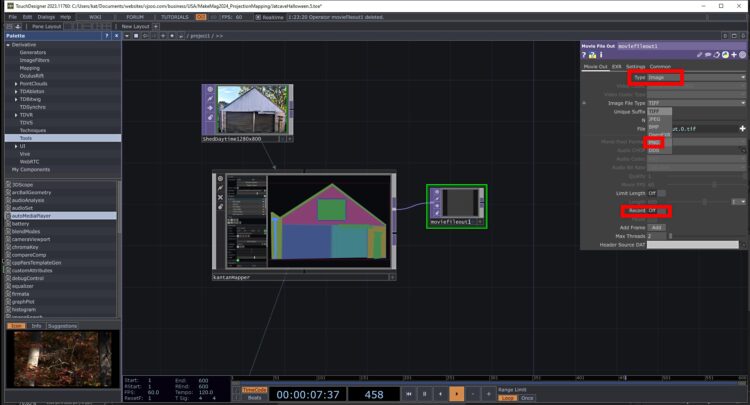
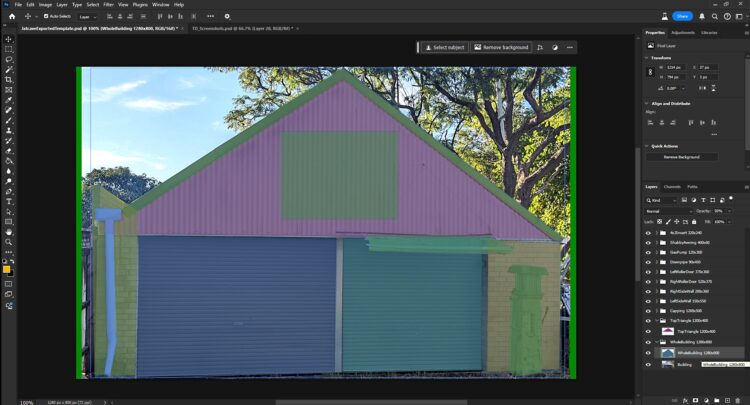
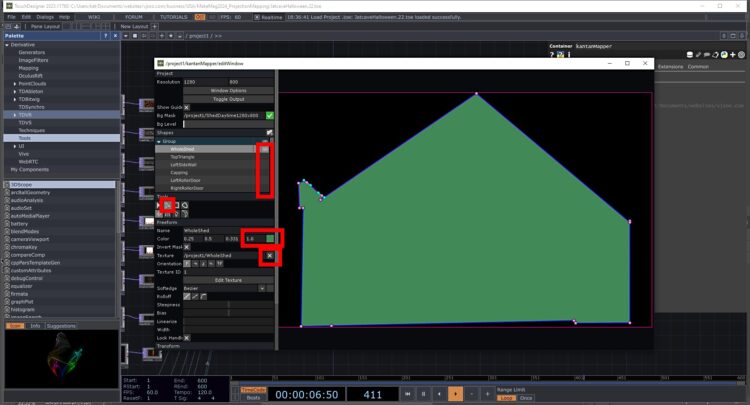
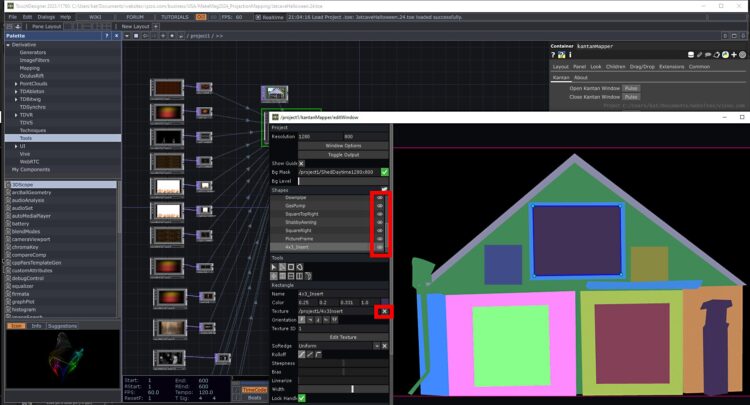
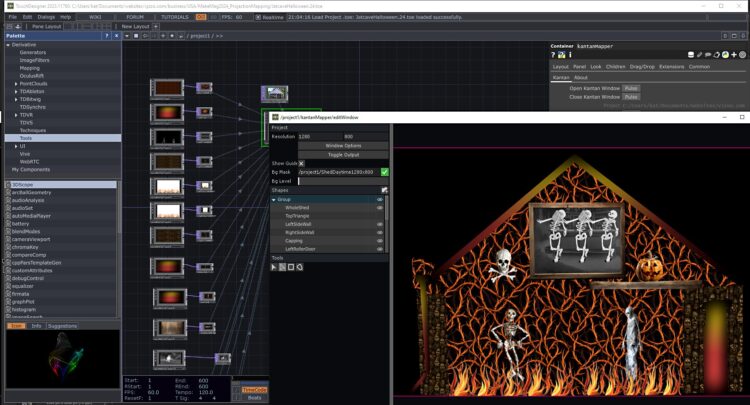
For this introductory project, you’ll be doing 2D mapping and masking, to project still and moving images. This is the standard for a lot of large-scale building projection mapping. After you master these skills, you can step up to true 3D mapping, where you create the content to suit a 3D model of the target with the projector as a virtual camera.