A couple years ago I woke up in the middle of the night with an idea. It was just a visual, really: a portrait of a person in the dark with lights spinning around them. I had been trying to come up with ideas for live music visuals and it seemed like it could be cool if I could make it interactive. I wasn’t really sure where to get started creating the effect but the next day I took a bunch of pictures with a flashlight, and started playing with them on my computer.
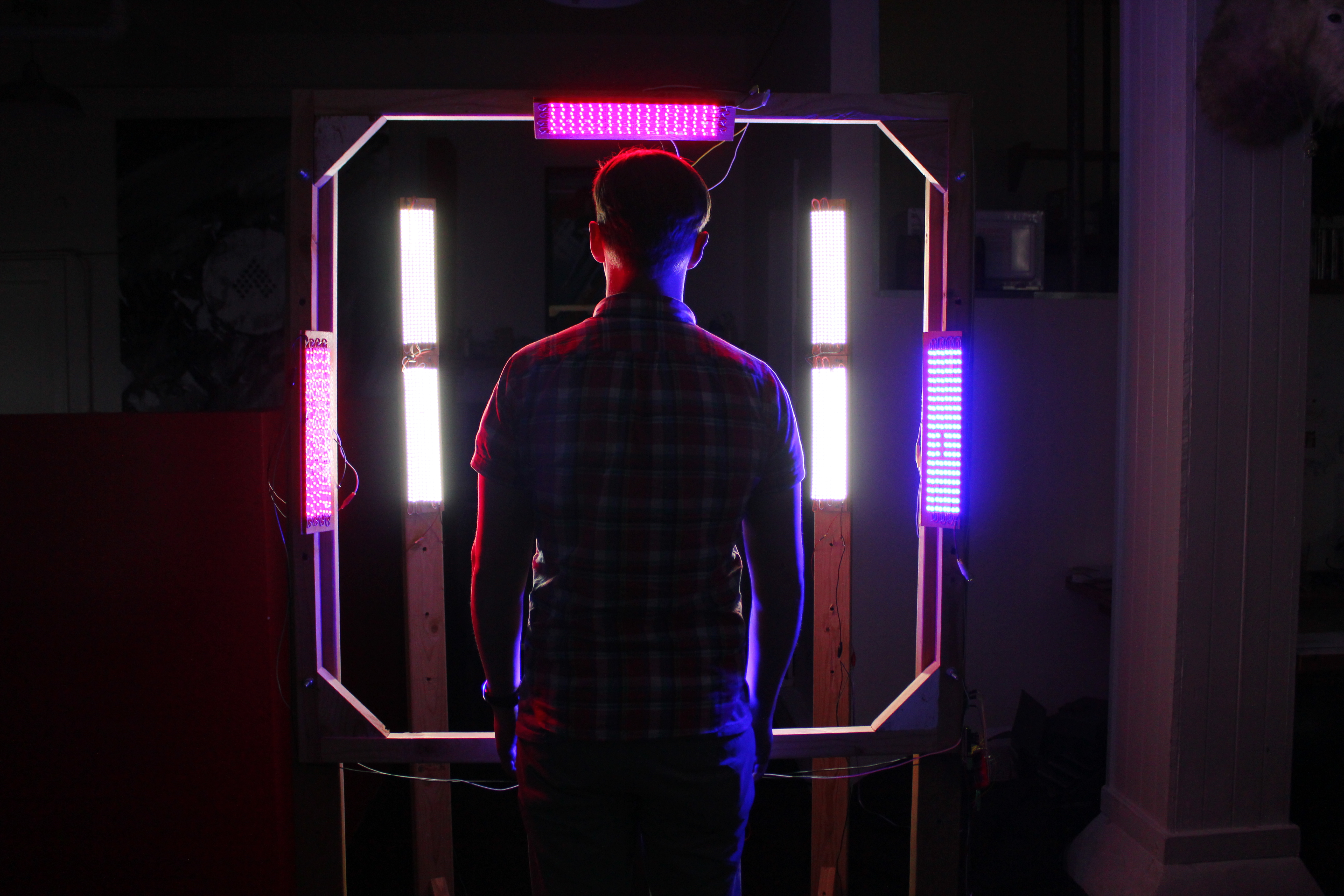
Over a year and a half the project took some twists and turns, before eventually turning into this:
The Light Rig Experiment from Oblio on Vimeo.
Getting to that point was a long journey. I had to learn Arduino and electronics, experiment with different numbers and colors of lights, and I even got sidetracked and built a bunch of guitar pedals. It was a personal project that I worked on during my nights and weekends which eventually became a portfolio piece for my company. Earlier this year I used the tech to create an interactive feature for Insidious: Chapter 3.
Prior to building the lighting rig that you see above, I created my first proof of concept, a relightable still photograph, using just a flashlight and a digital camera. In this project I’m going to walk you through the steps to create your own. We’ll start by taking a set of images of our subject lit from five different directions: straight on, from the top, bottom, left, and right.
The straight on lighting shows us roughly how the subject will appears when fully lit. The top, bottom, left, and right lights show us what the subject looks like when they are lit from a strong angle. It’s inexact, but for my purposes I’m assuming that the brighter each pixel is, the more directly it is facing the light source.
This allows me to create a normal map: an image that specifies what direction a surface is facing (see below for more on that). Once I know what direction each pixel is facing I can calculate the new lighting.
If you’re interested in diving further into the field of image relighting you should check out the amazing work that’s being done at USC by Paul Debevec.
What is a normal map?
Most digital images contain three color channels: Red, Green, and Blue. A normal map uses each of those channels to store the XYZ direction that each pixel is facing. Using our left and right images we can assemble our red channel, and the top and bottom images will be used to create the green channel. Our pictures don’t contain any depth information so we ignore the blue channel.
Rendered from a 3D application:
Created from our photographs: