This project has been excerpted and modified from Make: Getting Started with Raspberry Pi — 2nd Edition.
Once you’ve booted and configured your Raspberry Pi, you’re ready to begin!
What You’ll Be Making
You’ll create a very simple “cat in the box” program using Scratch. You’ll make your cat move in various ways.
Scratch is a visual programming language that allows you to create programs from colorful blocks, each of which performs an operation. You can create animations and games through Scratch’s drag-and-drop interface without actually having to write lines of code. A new programmer can see the blocks of code highlight as they’re executed, and blocks can be changed and the effects seen in real time.
What You’ll Learn
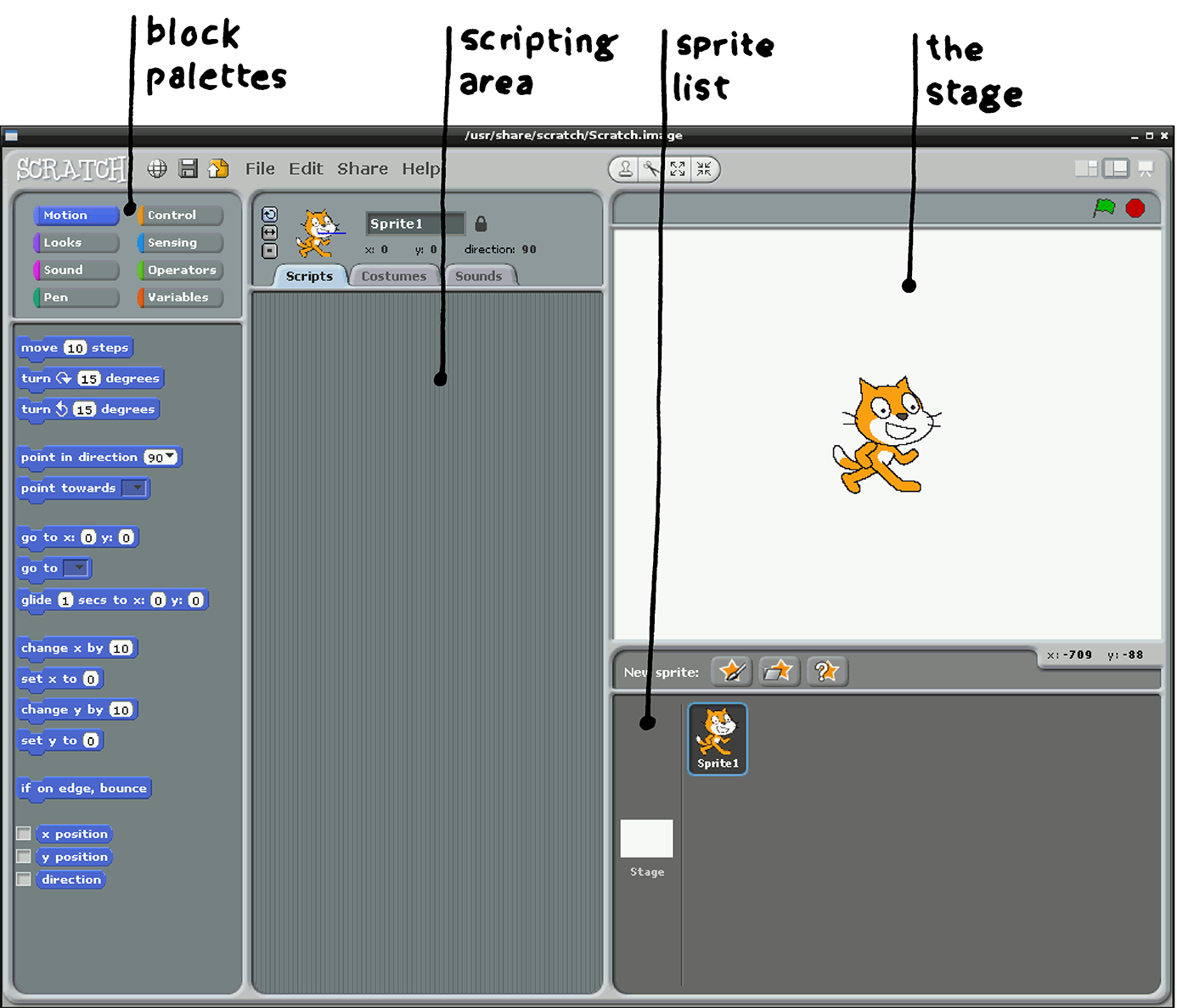
- What the buttons and toolbars in the Scratch window do
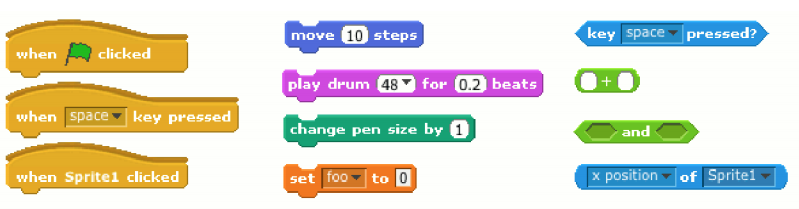
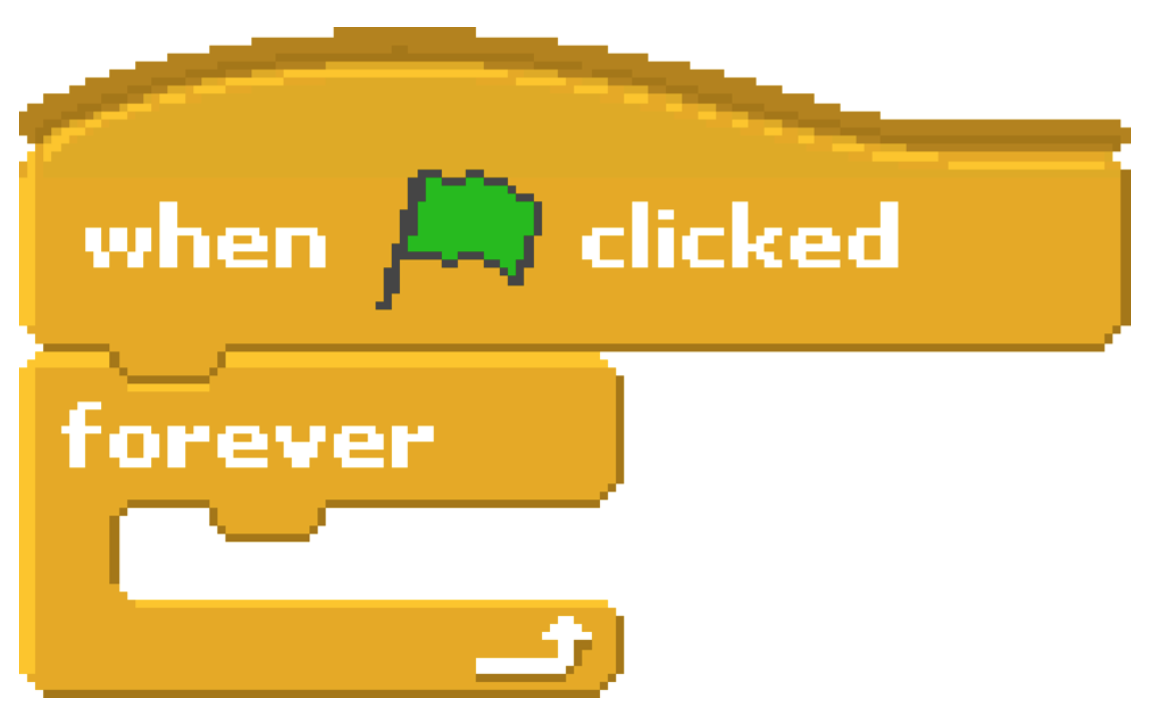
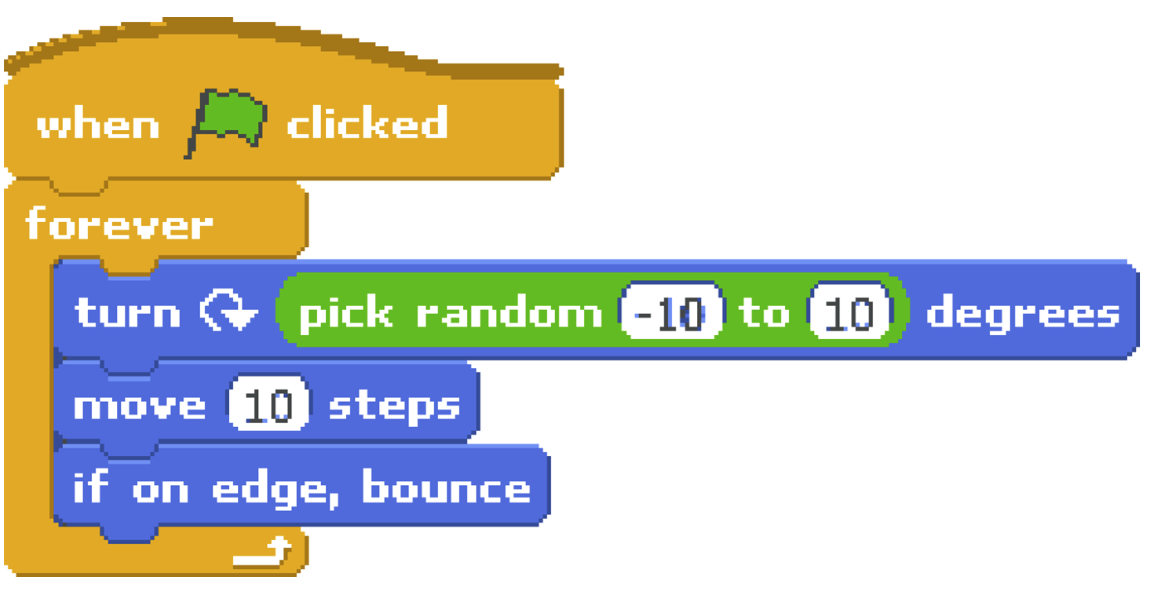
- How to use blocks to make the Scratch cat move
- How to change sprites (onscreen characters and objects that can be controlled, such as the cat)
- How to create your own sprites