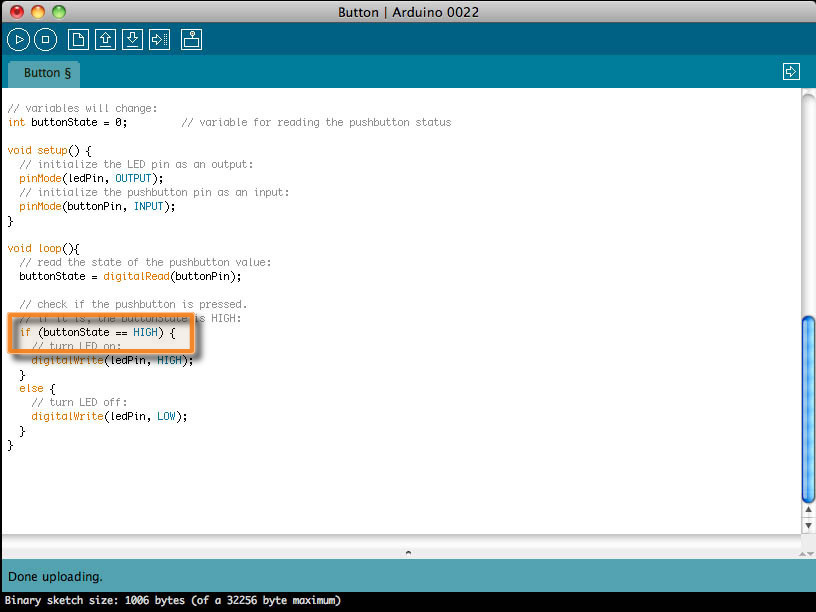
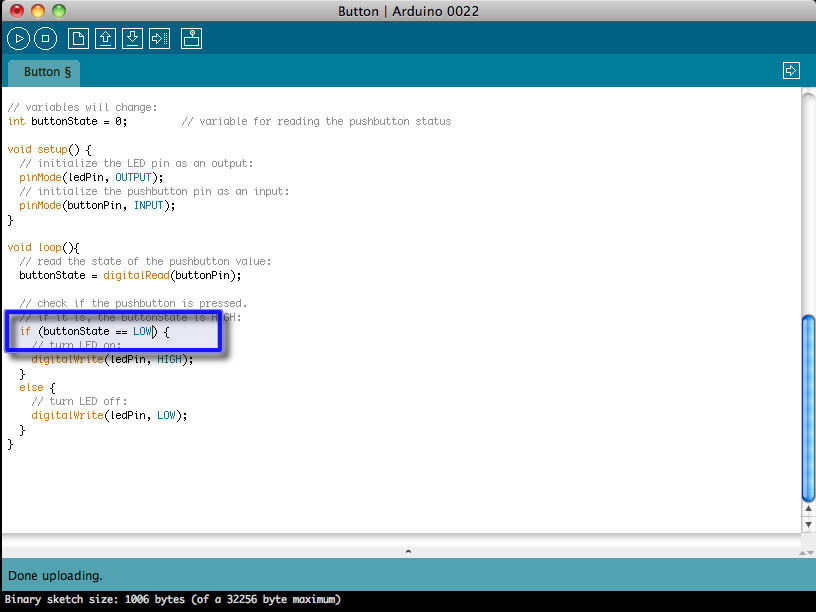
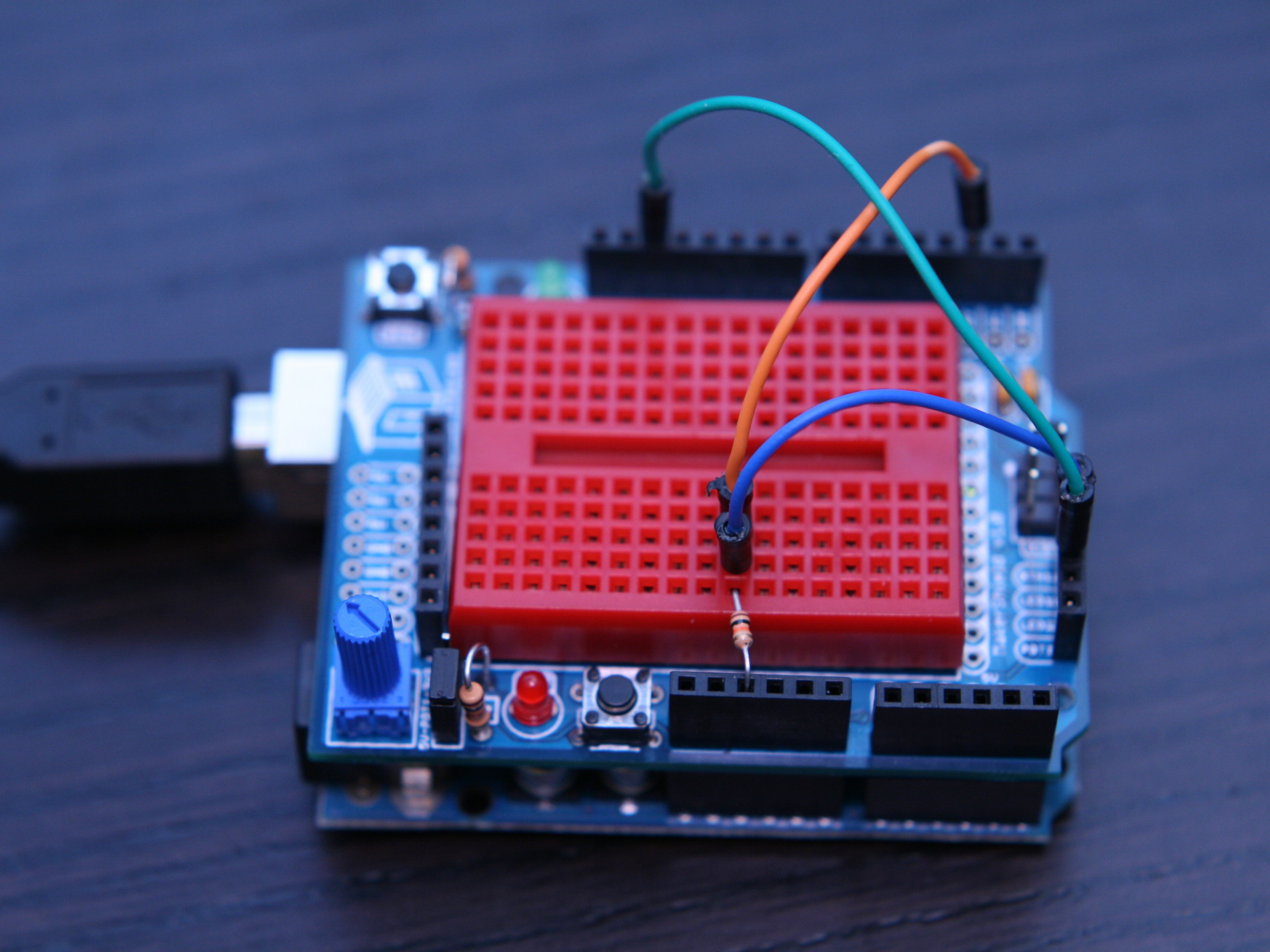
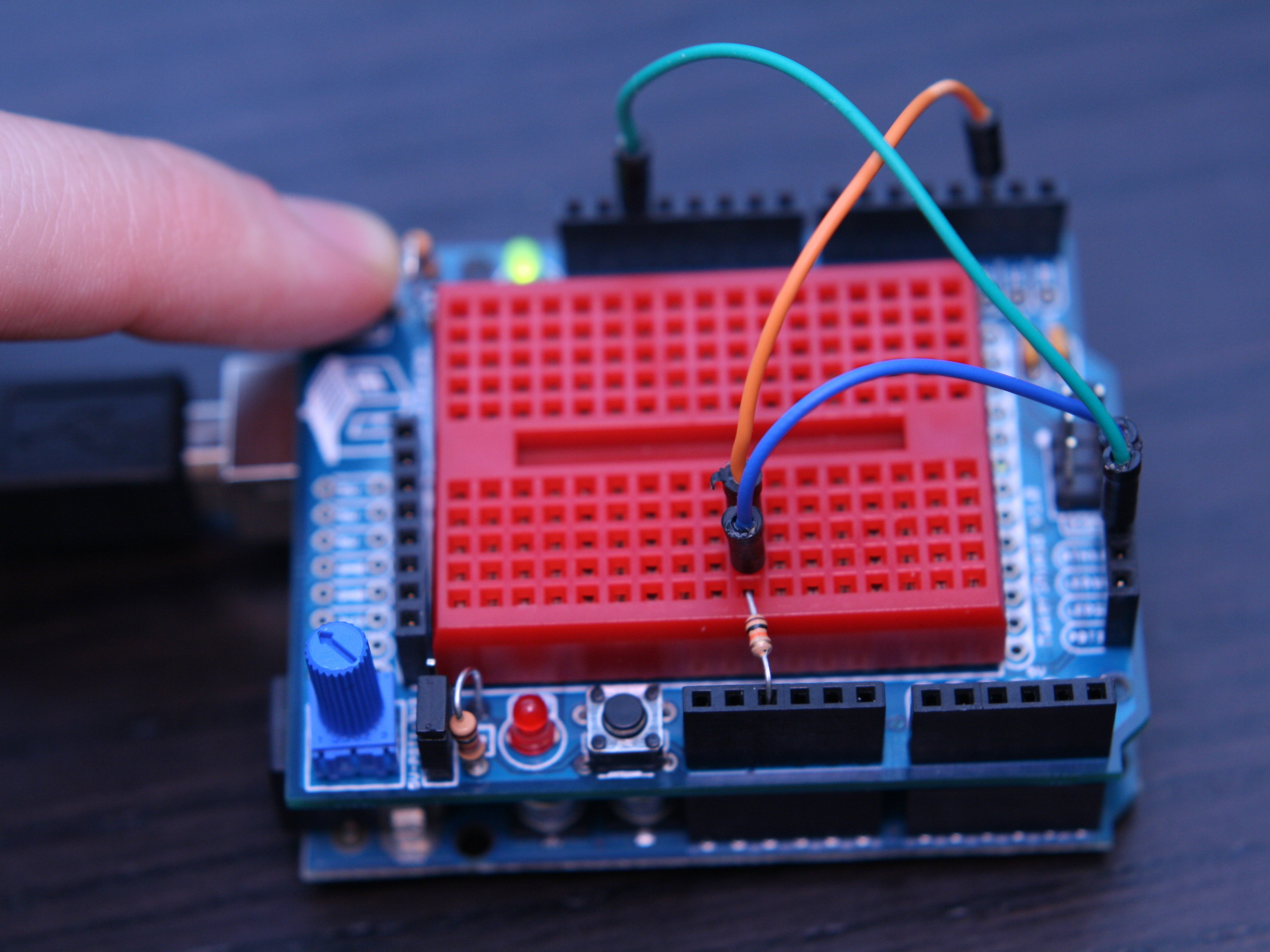
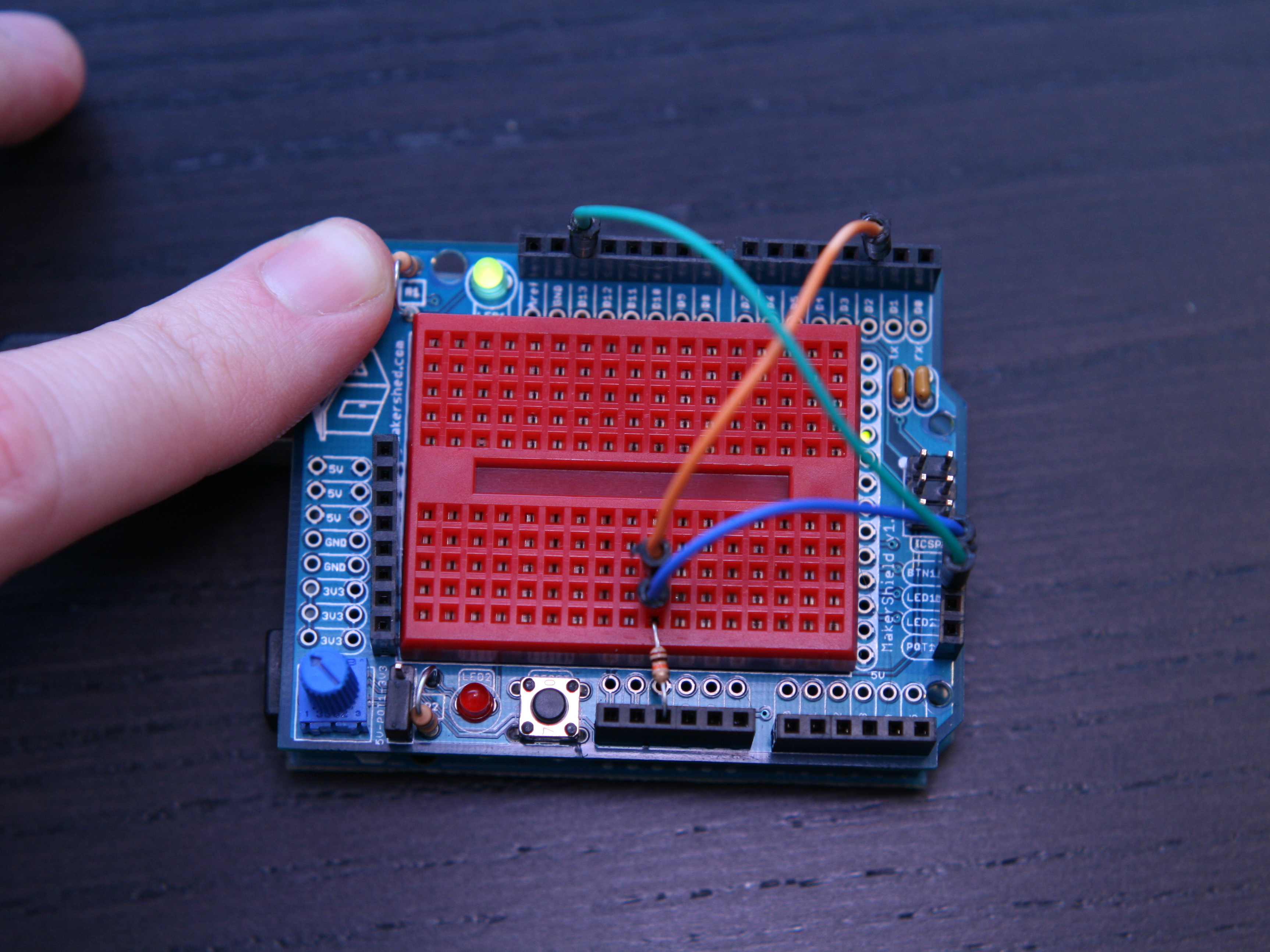
The MakerShield is a great prototyping shield but the button can be a little confusing to use. Since it connects to ground when pressed, it takes a little extra wiring and one change in the code to get to work with with the Arduino example sketch. Follow along!
Projects from Make: Magazine
Using the MakerShield – Button
Learn how to make the button on the MakerShield work with the "button" example sketch in the Arduino IDE.